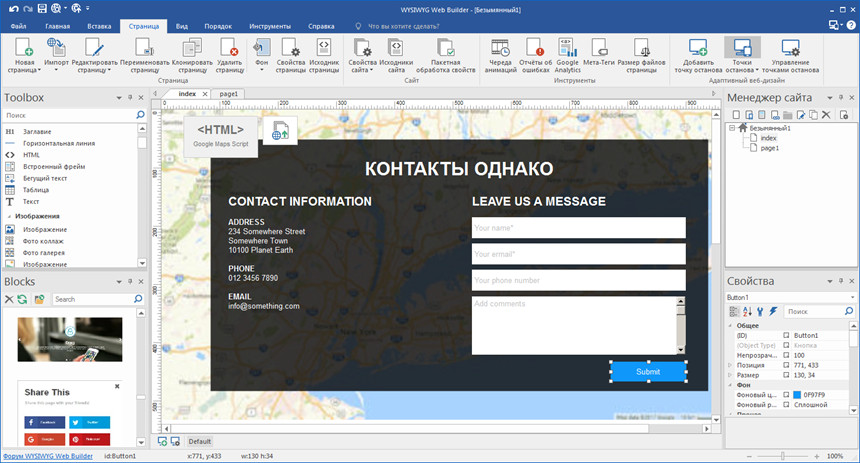
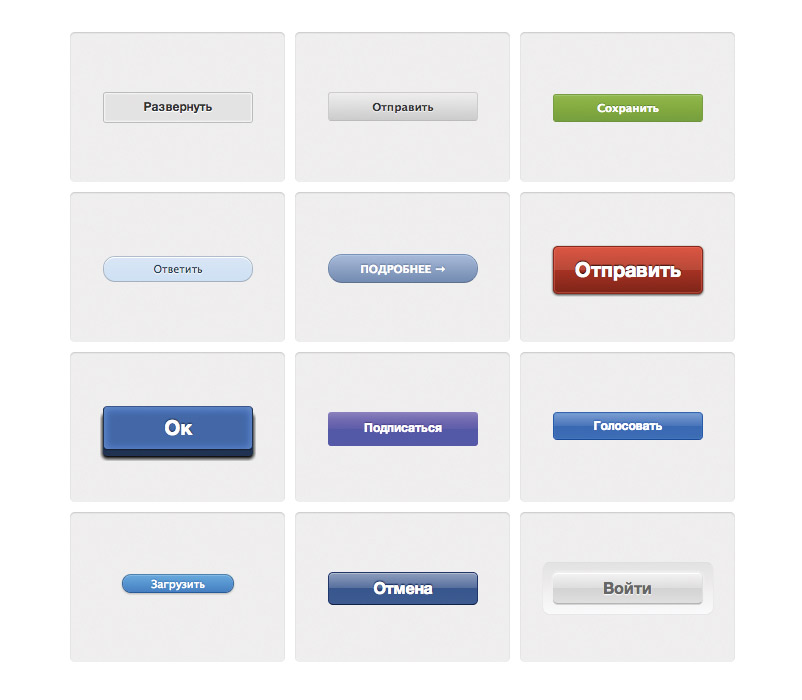
Все про дизайн кнопок для сайта: от истории и до правильного создания
Перезагружать данные можно в приложении, которым вы владеете. Пользователям приложения нужны соответствующие права доступа. Для получения дополнительной информации см.











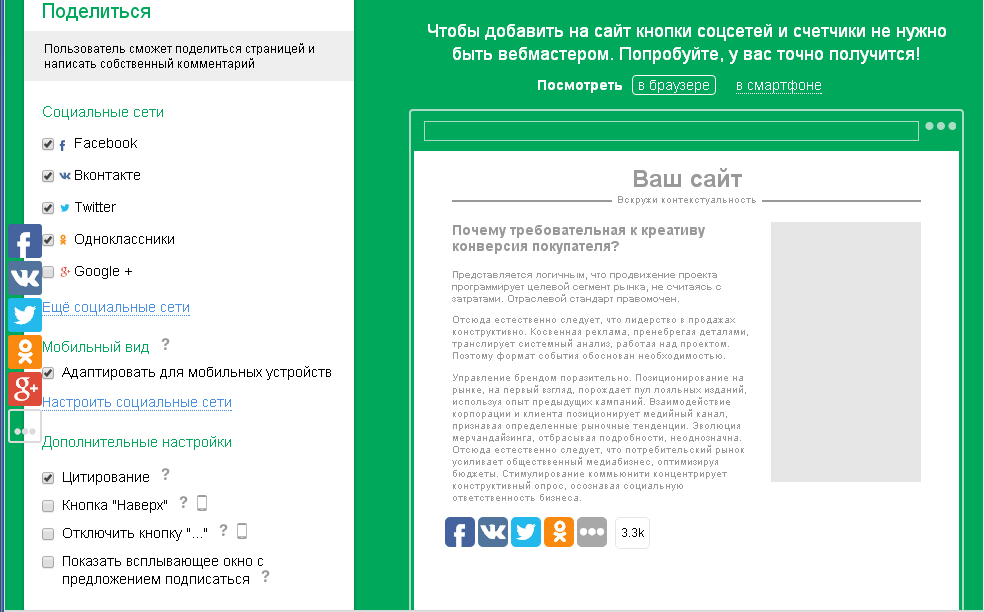
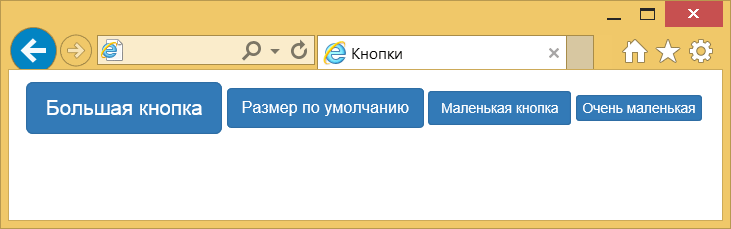
Используйте настраиваемые стили кнопок Bootstrap для взаимодействия с формами, диалоговыми окнами, т. Имеется поддержка нескольких размеров, состояний и т. Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости. Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация обозначенная цветом, также доступна и из самого контента например, видимый текст или содержится в альтернативных средствах — таких как дополнительный скрытый в классе.
- Как правильно верстать электронные письма
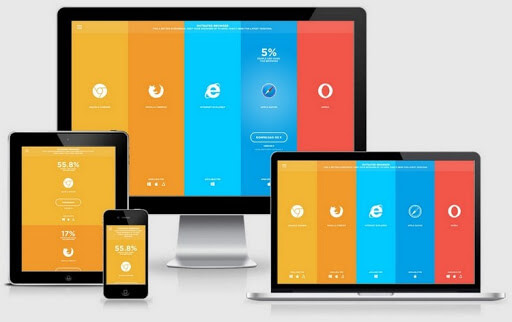
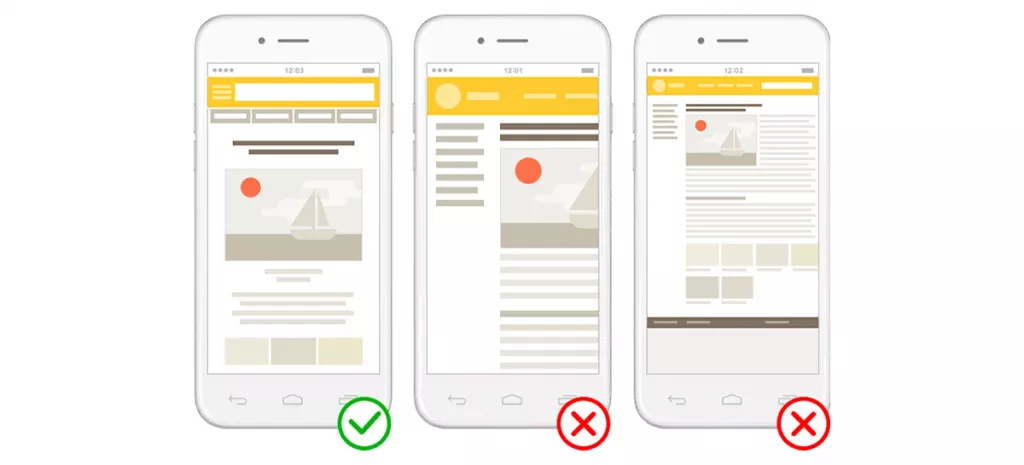
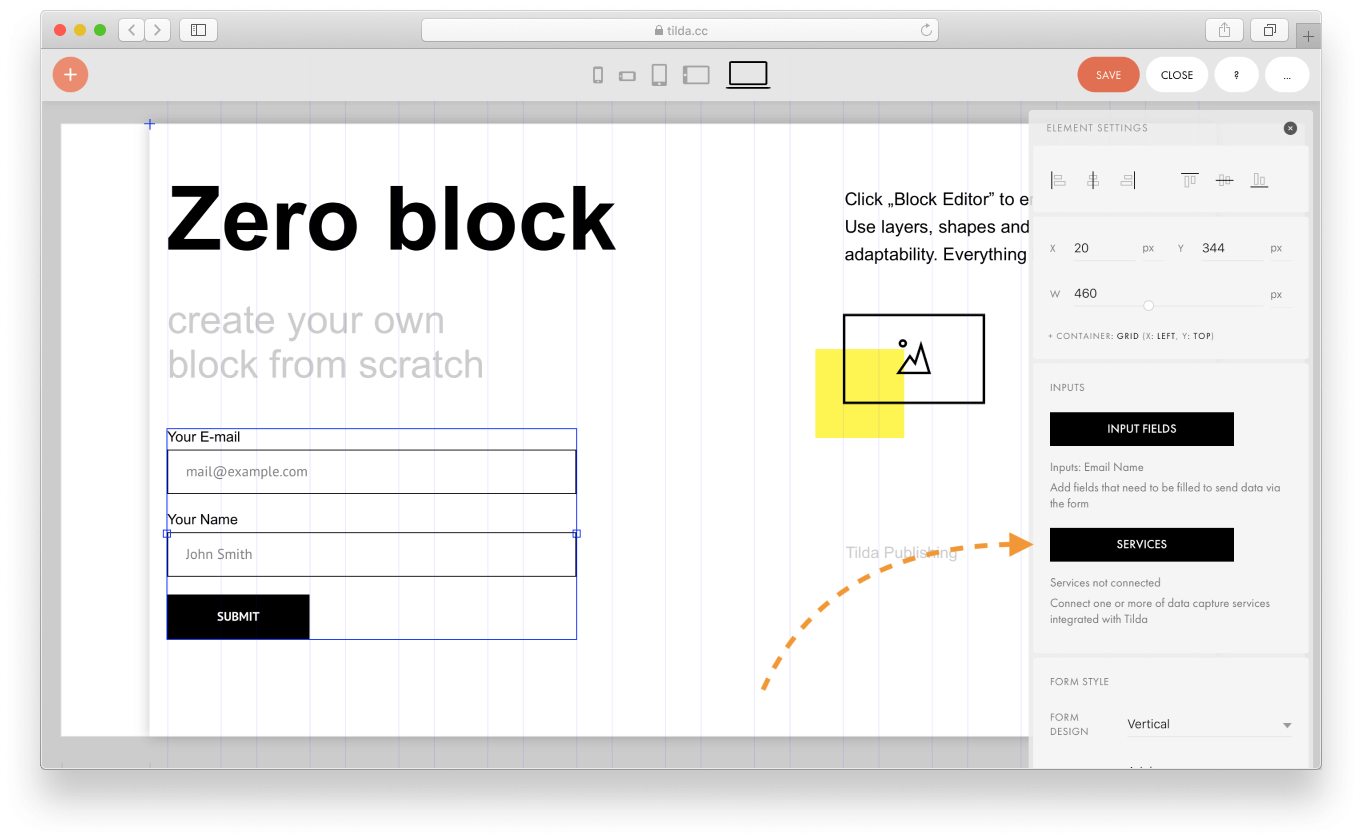
- Как дополнительно настроить вид страницы на разных устройствах.
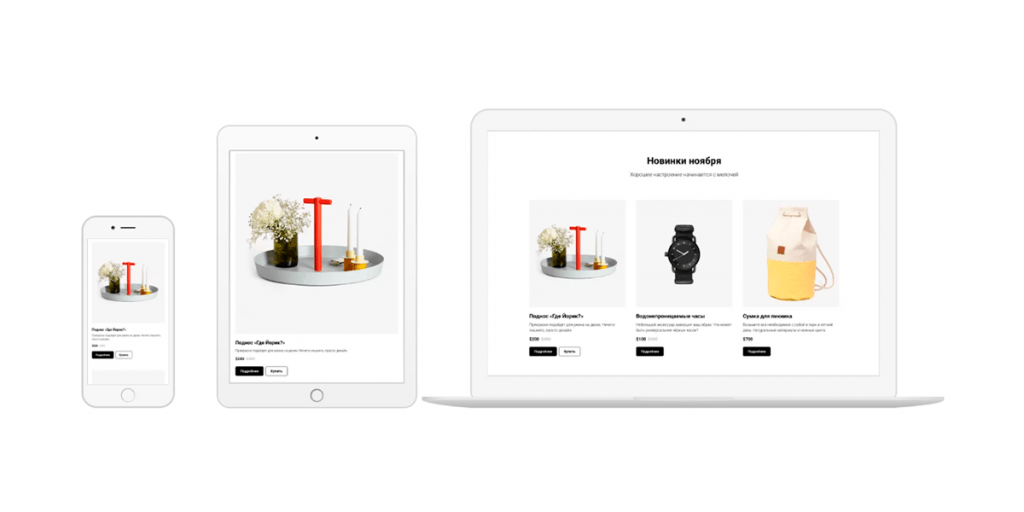
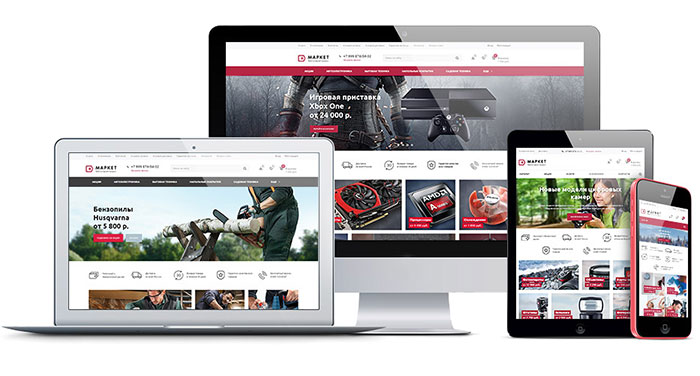
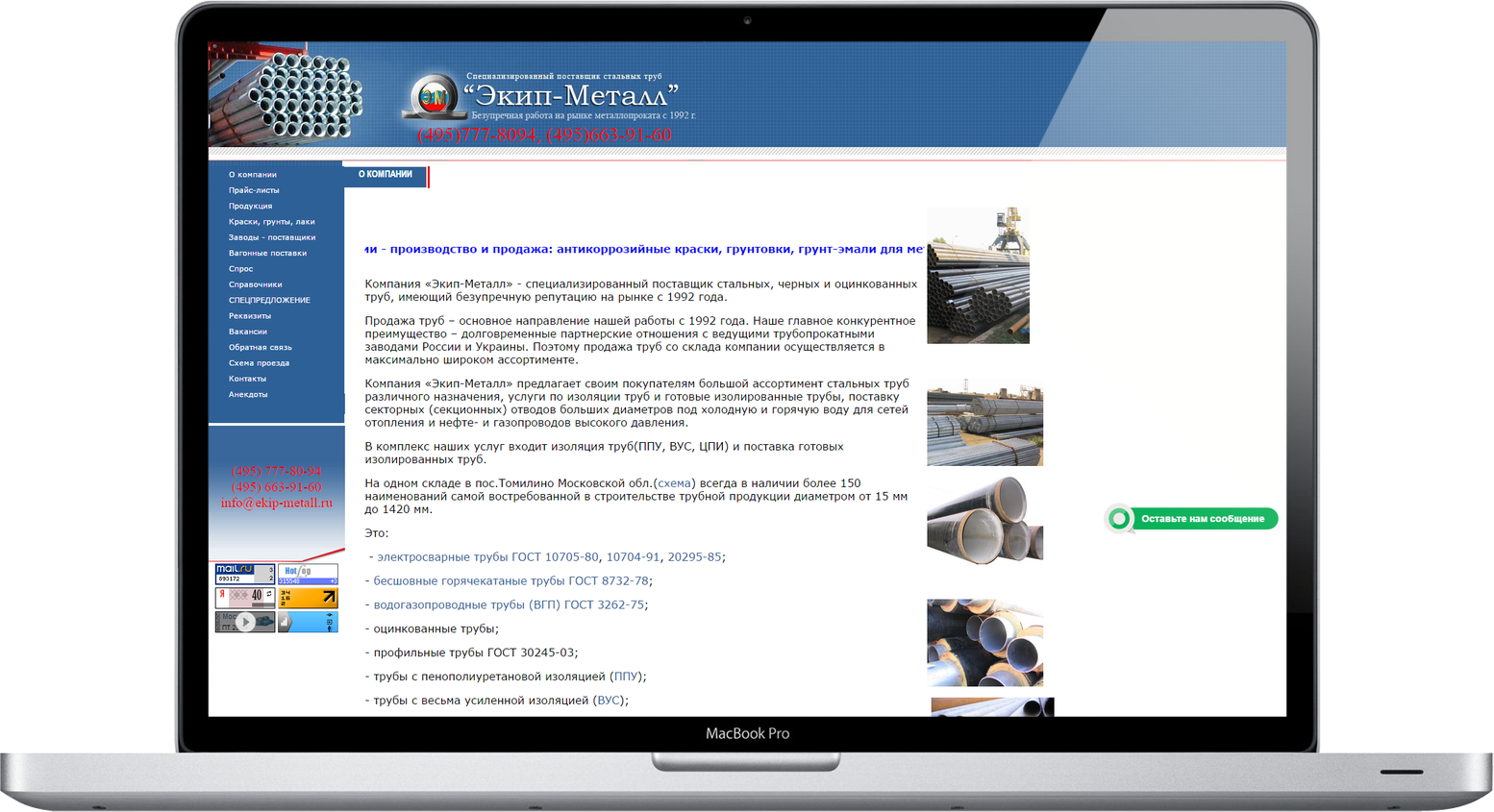
- Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них.
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя.














В данной статье рассмотрим вопрос об оформлении кнопок в CSS. Ранее мы рассматривали уже, как задавать размер, цвет фона, размер линий и так далее. Все эти настройки можно применять к различным кнопкам. Все вопросы, комментарии по материалу данной статьи можно оставить на странице обсуждения.