
Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика
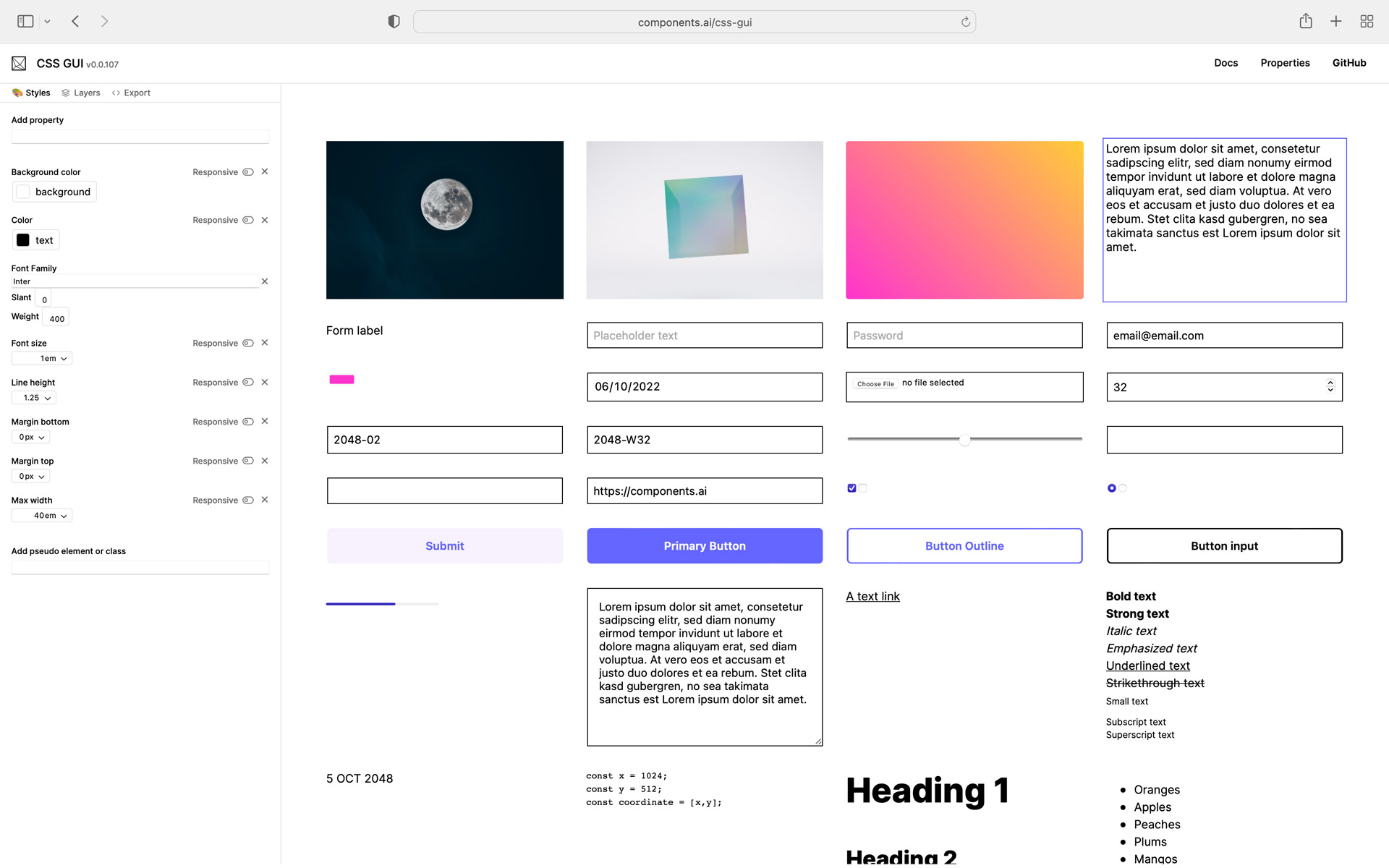
CSS Cascading Style Sheets — каскадные таблицы стилей, произносится «си-эс-эс» — технология управления внешним видом элементов тегов веб-страницы. В современном веб-дизайне CSS используется при создании большинства сайтов. Поговорим подробнее про Селекторы.












Новости Магазины Контакты Работа Ro Оформить заказ. Итого корзина : 0 лей. Доступно в. Бесплатная доставка Бесплатная доставка от лей по Кишиневу.
- Готовые сайты
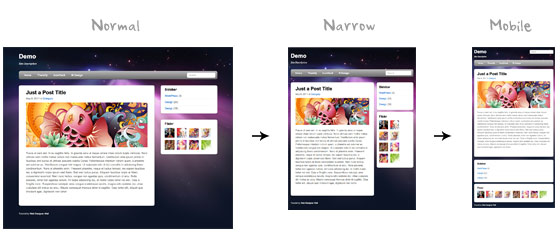
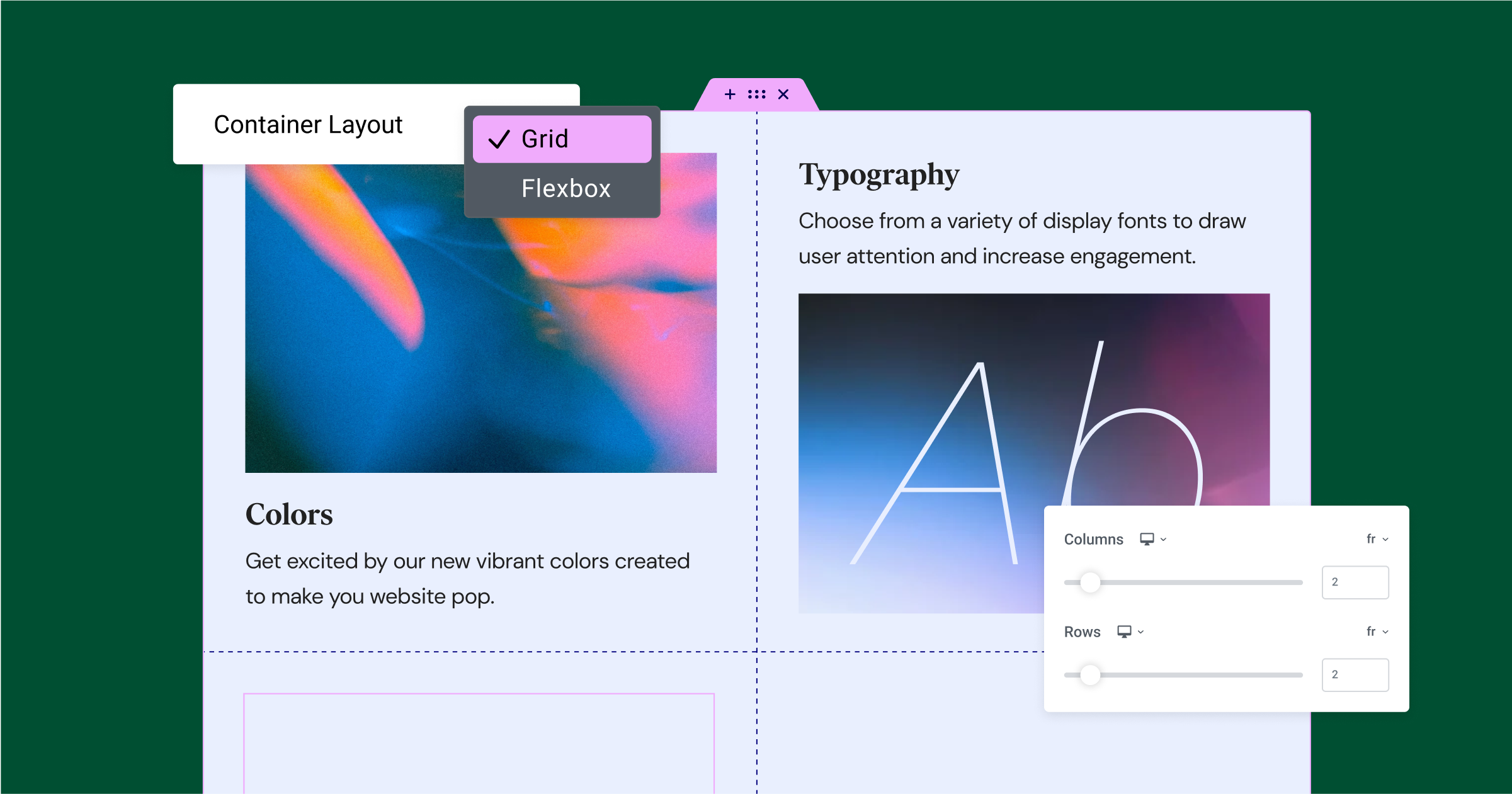
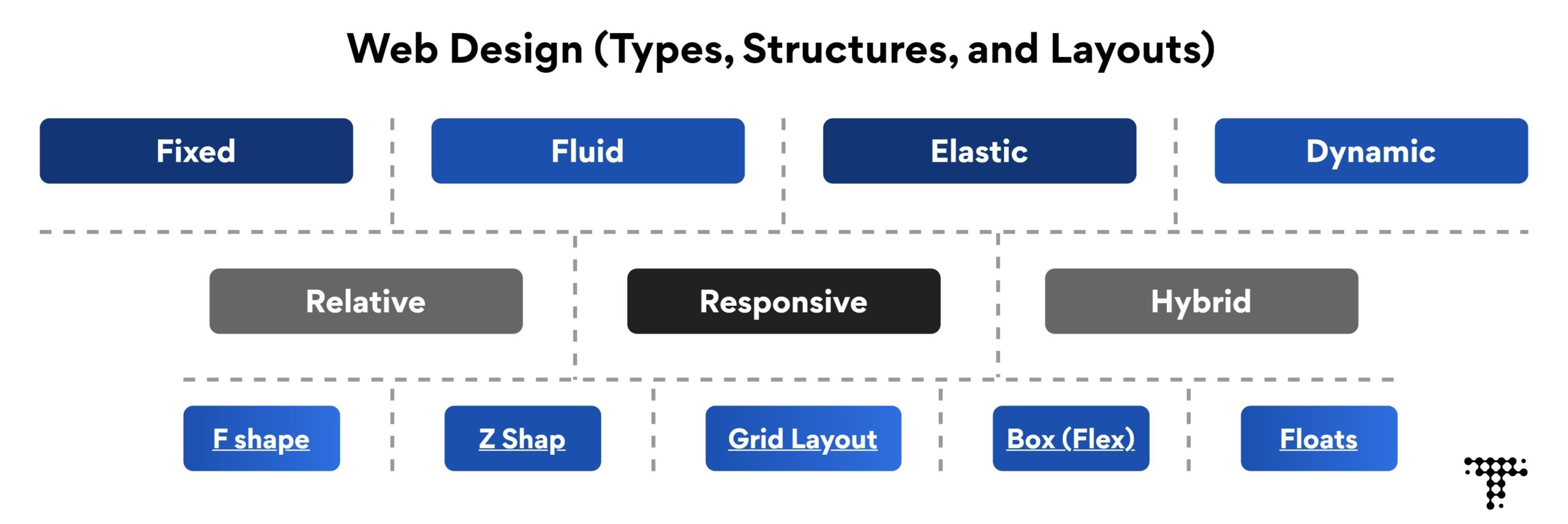
- Используя медиазапросы , гибкие сетки и адаптивные изображения , он автоматически подстраивается под размер экрана, делая контент удобным для чтения и использования. Отзывчивый веб-дизайн решает главную проблему : как сделать сайт удобным для всех, независимо от того, смотрят ли они его с телефона, планшета или компьютера.
- Хорошая книга, для начинающих самое то. Понравилось, что книга цветная.
- CSS англ. Cascading Style Sheets «каскадные таблицы стилей» — формальный язык декодирования и описания внешнего вида документа веб-страницы , написанного с использованием языка разметки чаще всего HTML или XHTML.
- Бесплатная консультация
- Наш WhatsApp. График работы Учебного центра: будни с
- CSS, или Каскадная таблица стилей, используется для сохранения информации на веб-страницах в правильном стиле и формате. Определив различные CSS для ваших опросов, Вы можете определить их внешний вид, от цветов до формата в целом.
- Поиск Написать публикацию.
- Информация
- Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера.
- Вместе с пониманием основ веб-дизайна они позволяют создавать красочные и удобные для пользователя макеты. Для разработчика так же важно обладать навыками работы с веб-инспекторами, уметь публиковать страницы в интернете и интегрировать их с социальными сетями.
- Эта страница была переведена с английского языка силами сообщества. Основы CSS помогут вам понять, что вам нужно для начала работы.
.webp)











Когда-то сайты были не такими красивыми, какими мы их видим сейчас. Раньше, чтобы отображать элементы, разработчики использовали разные хаки. Например, для отступов применяли прозрачные гифки, а чтобы разделить текст — специальные символы пробела. Но всё изменилось: в году опубликовали первую версию CSS англ. Cascading Style Sheets — каскадные таблицы стилей.