15,000+ бесплатных шаблонов веб-сайтов 2024
Log In. Discover Assets Jobs Behance Pro. Do not sell or share my personal information. Sign Up.








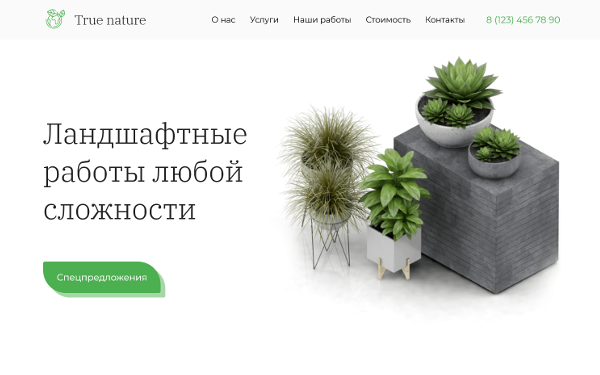
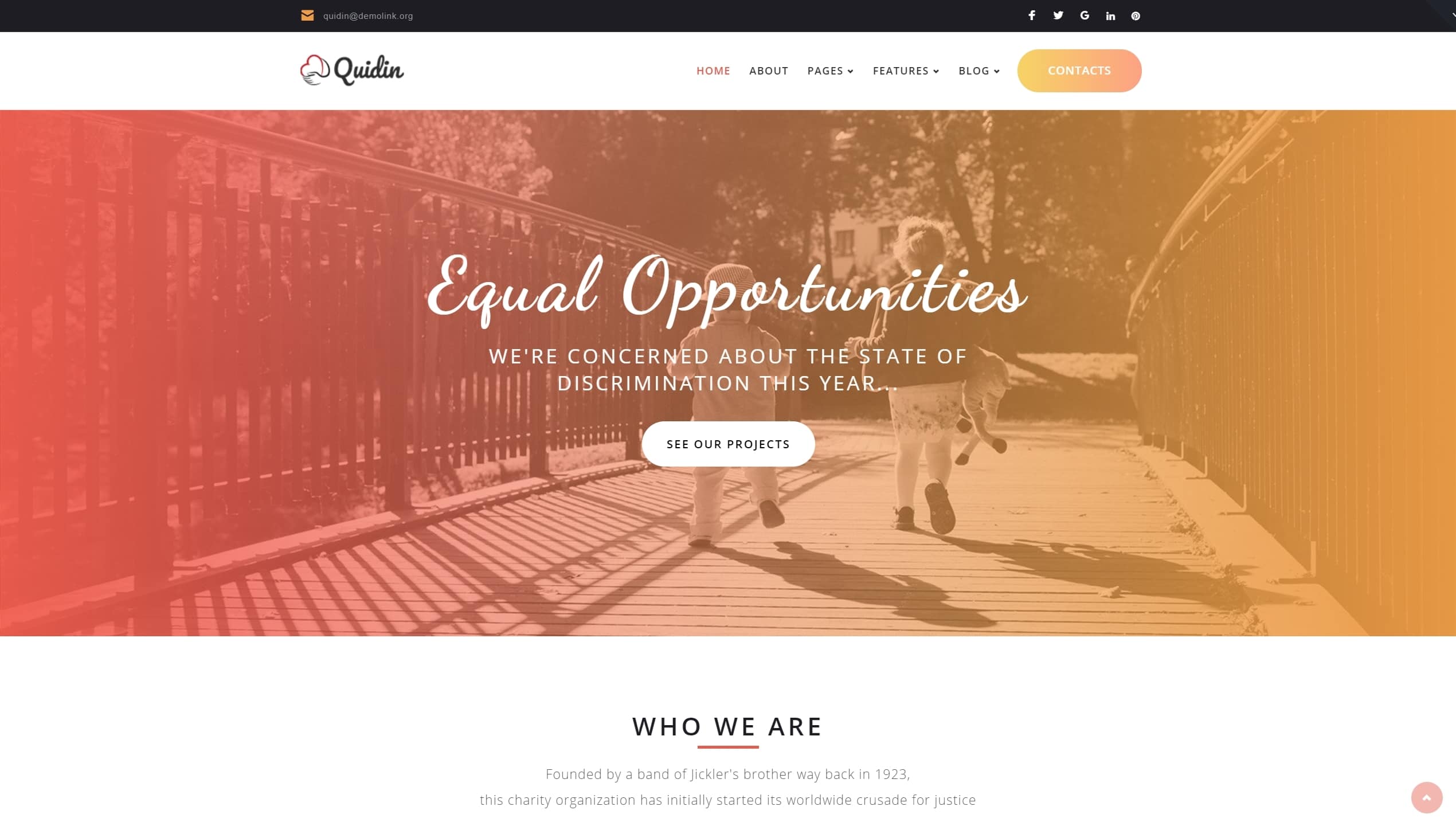
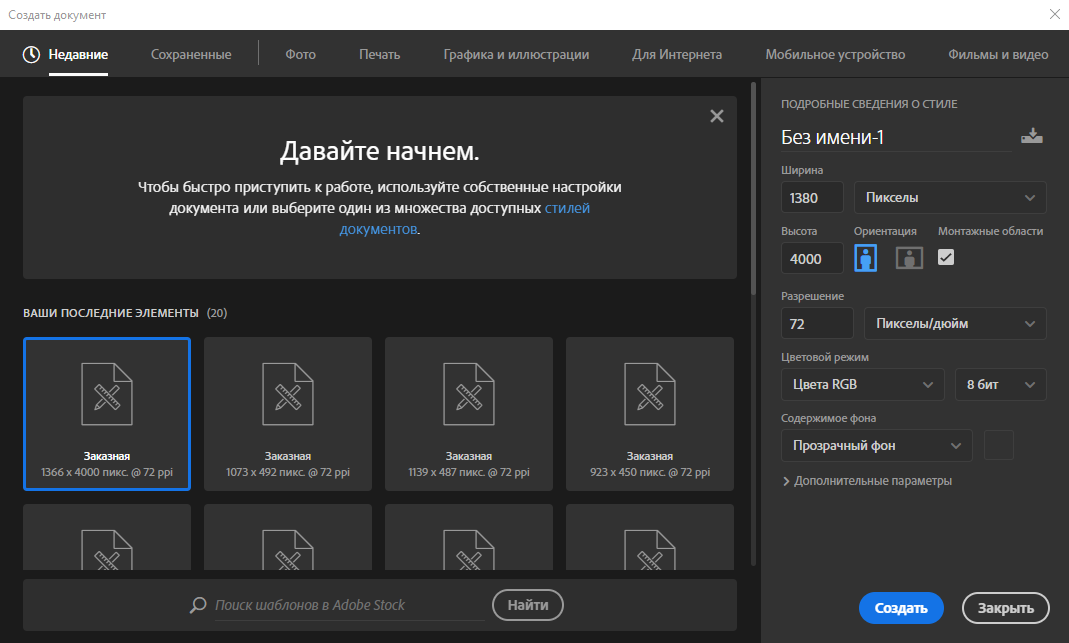
Если вы не нашли образец нужной вам тематики, то выберите любой шаблон, подходящий вам по структуре, и просто замените фото и тексты на собственные. Или создайте документ с нуля. Добавьте фото из 1,8 млн бесплатных изображений либо загрузите собственные;. Работать в редакторе предельно просто и интуитивно понятно.
- Уважаемый Пользователь!
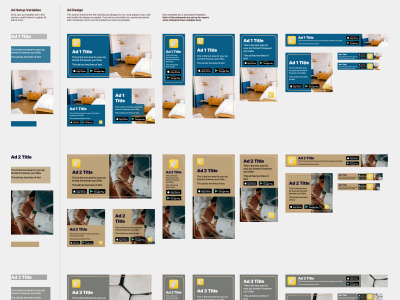
- Демонстрация макета дизайна сайта клиенту очень важна в процессе разработки сайтов или приложений.
- Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику.
- Чтобы создать сайт необходимы знания в области IT, дизайна. Однако на начальном этапе можно самостоятельно создать простой и удобный в использовании интернет-ресурс.
- Войти по паролю
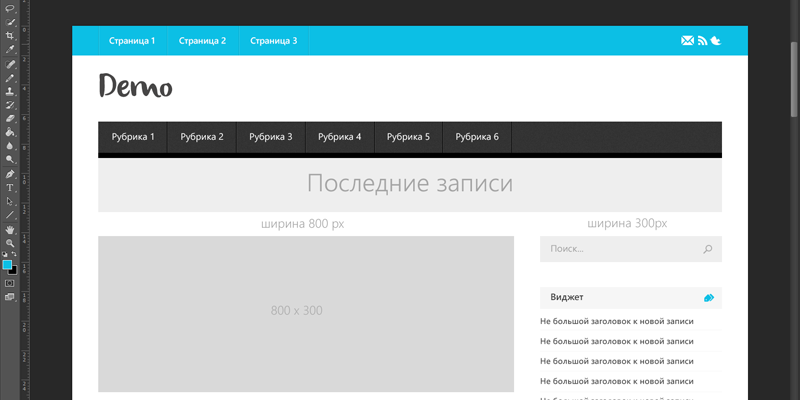
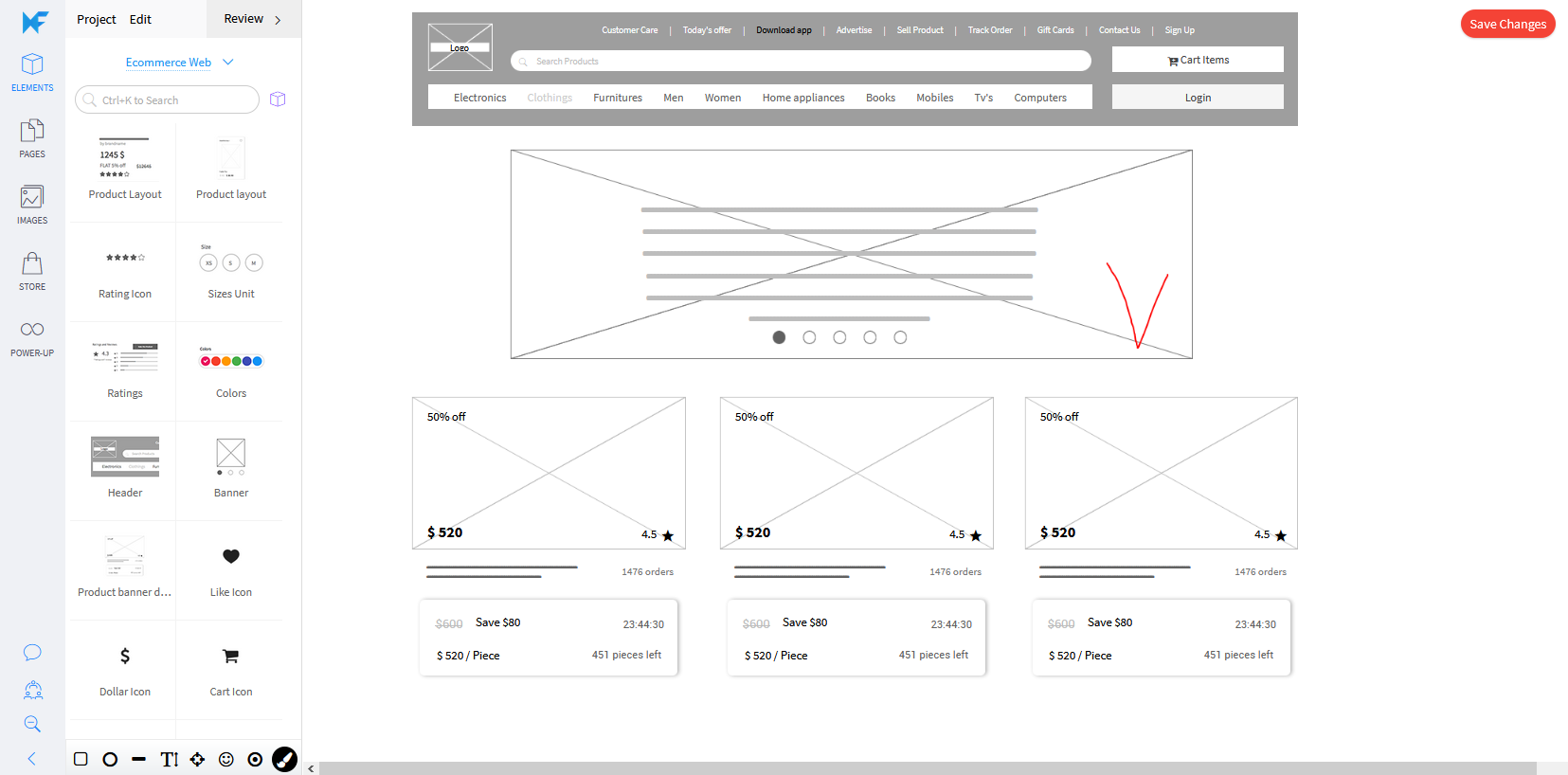
- Создание макета сайта предшествует этапу верстки и программирования.
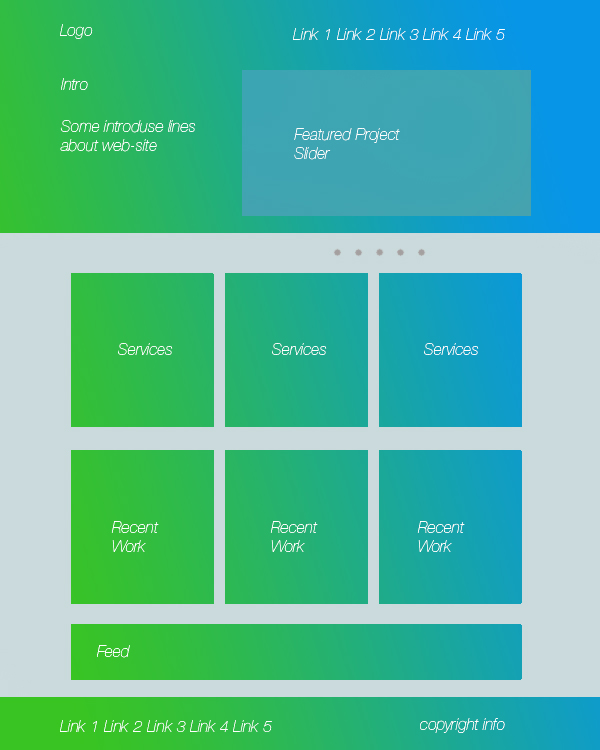
- Быстро создавайте вайрфреймы приложений и веб-сайтов, пользуйтесь заметками для записи идей, составляйте карты пути пользователя и собирайте источники информации. Все при помощи одного инструмента вайрфрейминга.
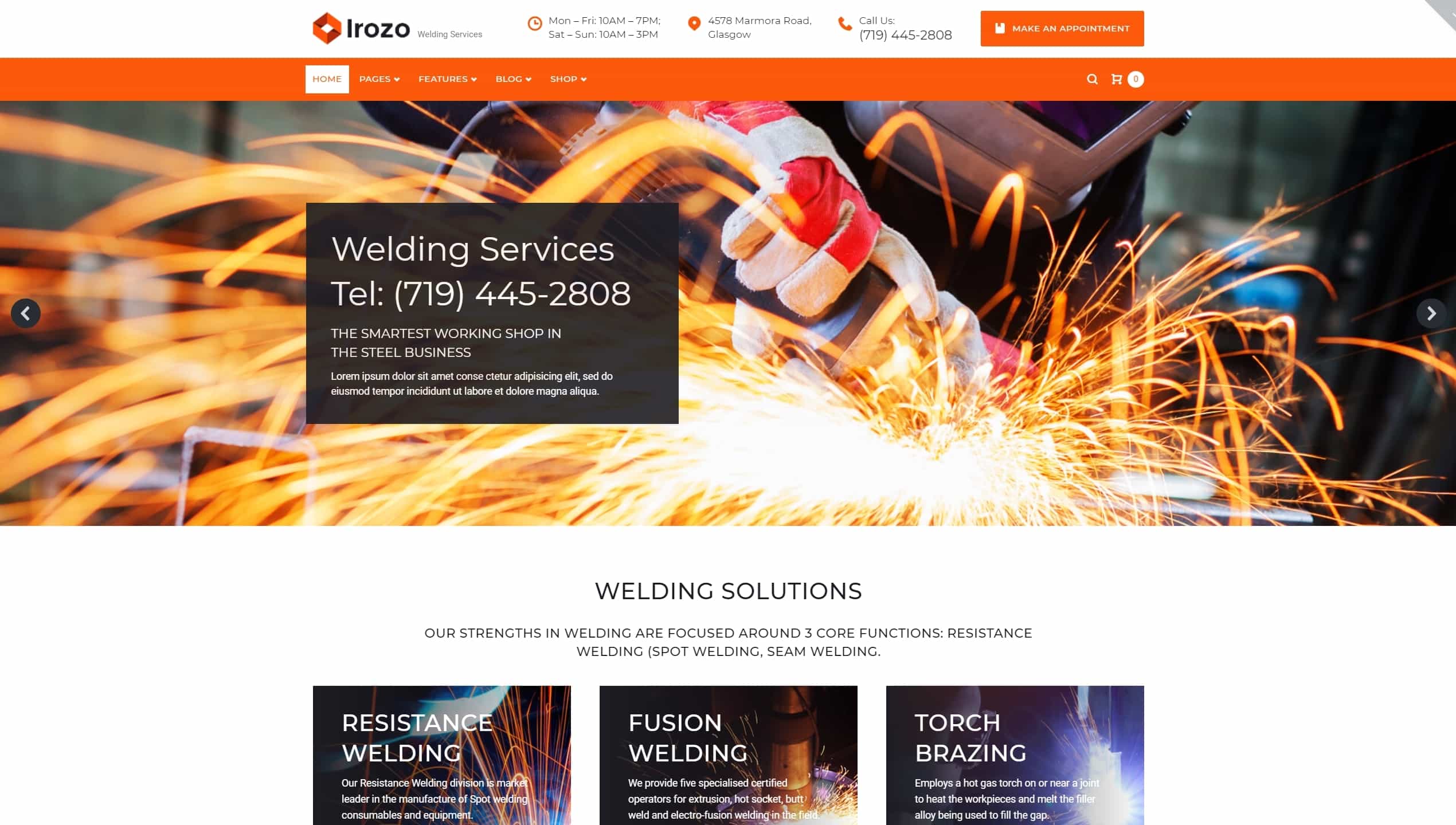
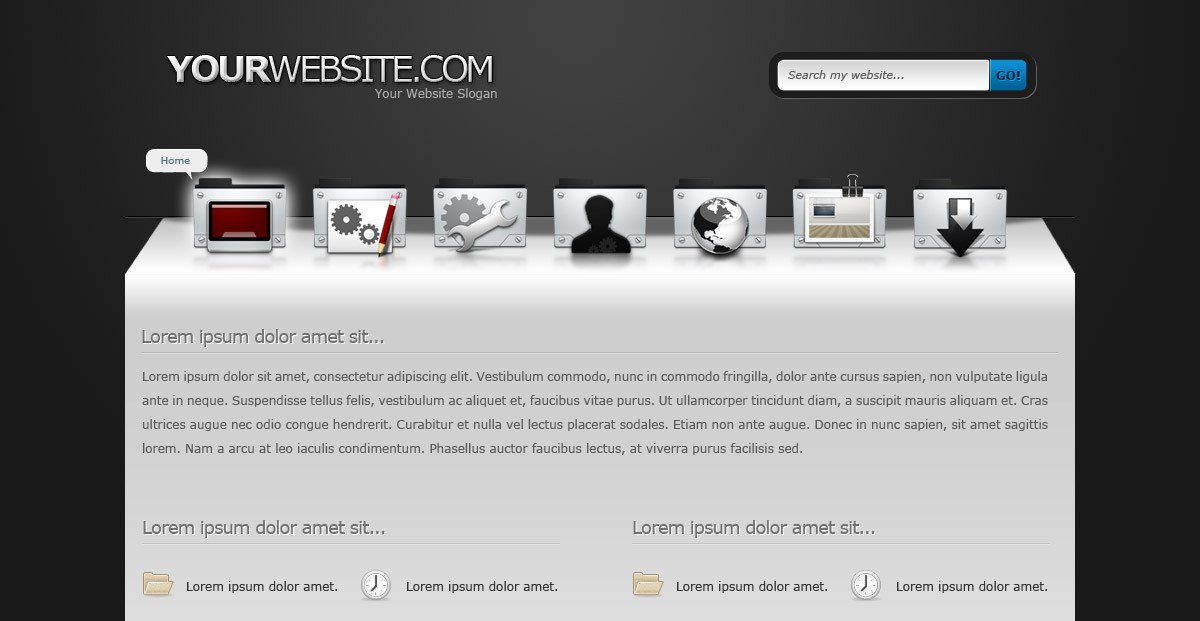
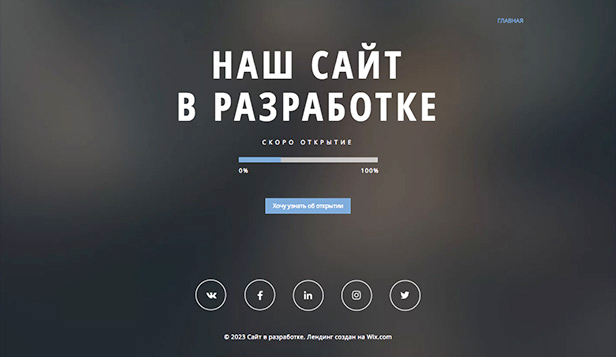
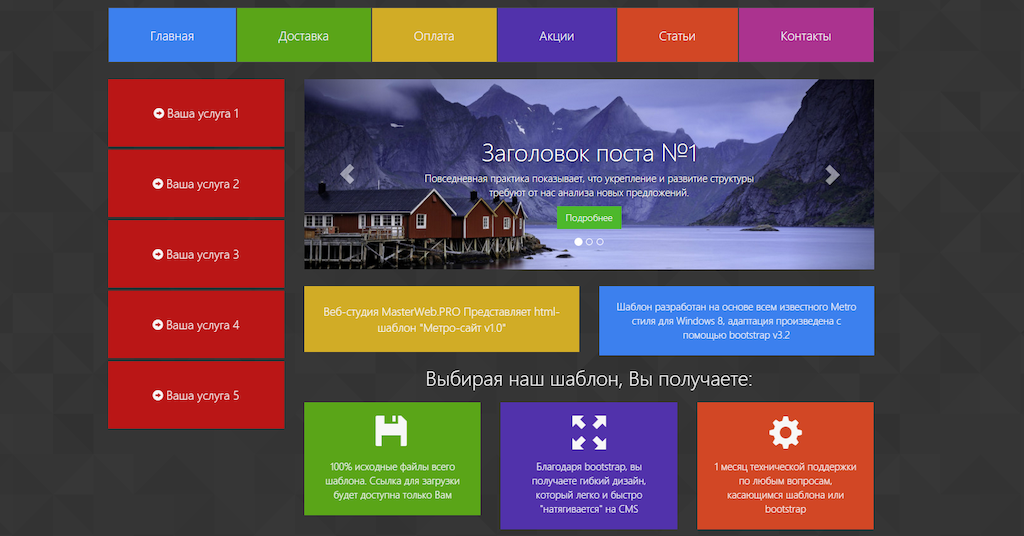
- Дизайн-макет сайта — это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.







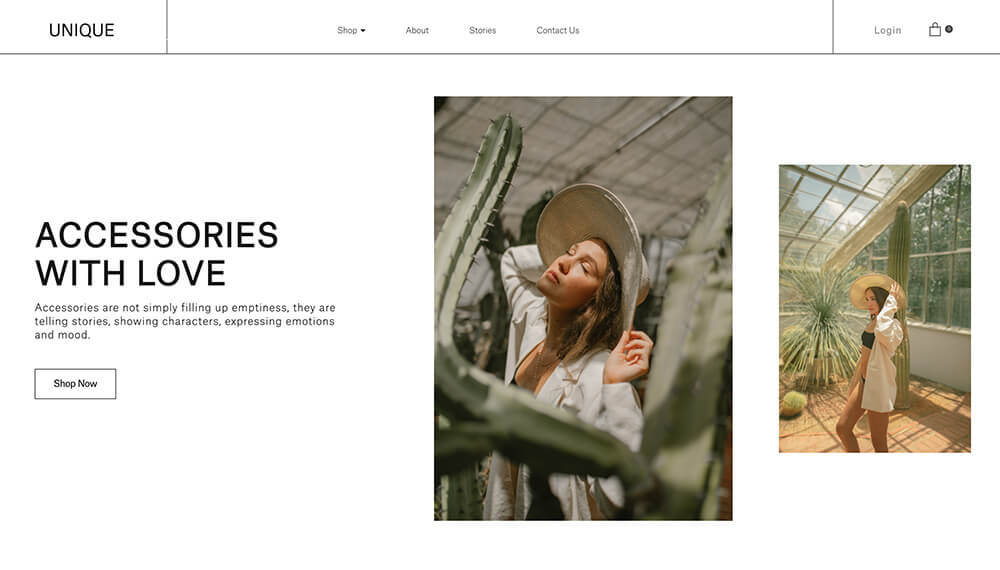
Шаблоны веб-сайтов портфолио дизайна
Макет сайта — это предварительный, черновой эскиз сайта, который определяет его будущий дизайн. Под дизайном понимается не только внешний вид веб-ресурса, но и его функционал. Здесь заказчик может оценить цветовую схему, типографику, кнопки, порядок элементов и прочее. При этом М. Простыми словами, макет — это графическое представление будущего сайта, его дизайн и функциональное воплощение.