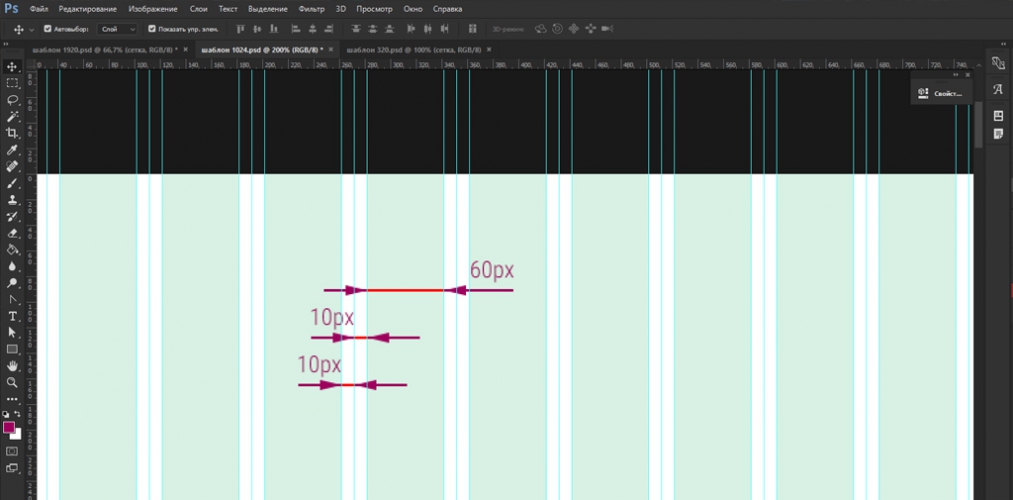
Обзор инструментов Bootstrap для создания адаптивного сайта
Плагин использует алгоритм Metavatar для создания красивых градиентных фонов разных цветов. Noisy Gradients также может добавлять шум, чтобы сделать градиенты еще более яркими. PRO Совет: Для более выразительного результата используйте одно и то же изображение и меняйте режим наложения. Теперь вы можете создавать красивые градиенты, изменяя цвета, формы и эффекты на 3D-объекте. ShaderGradient предназначен для создания движущегося градиента, а поддержка GIF в процессе разработки.










Адаптивный дизайн с каждым днем становится все более популярным. Такие сайты нацелены на широкую аудиторию, поскольку пользователи могут просматривать такие веб-сайты из различных устройств. Сегодня в этой подборке мы будем рассматривать полезные инструменты для создания адаптивный сайтов.


.webp)











| 323 | При подготовке дизайна шаблона электронного письма даже не идет речь о том, что предпочесть: адаптивный дизайн или нет. | |
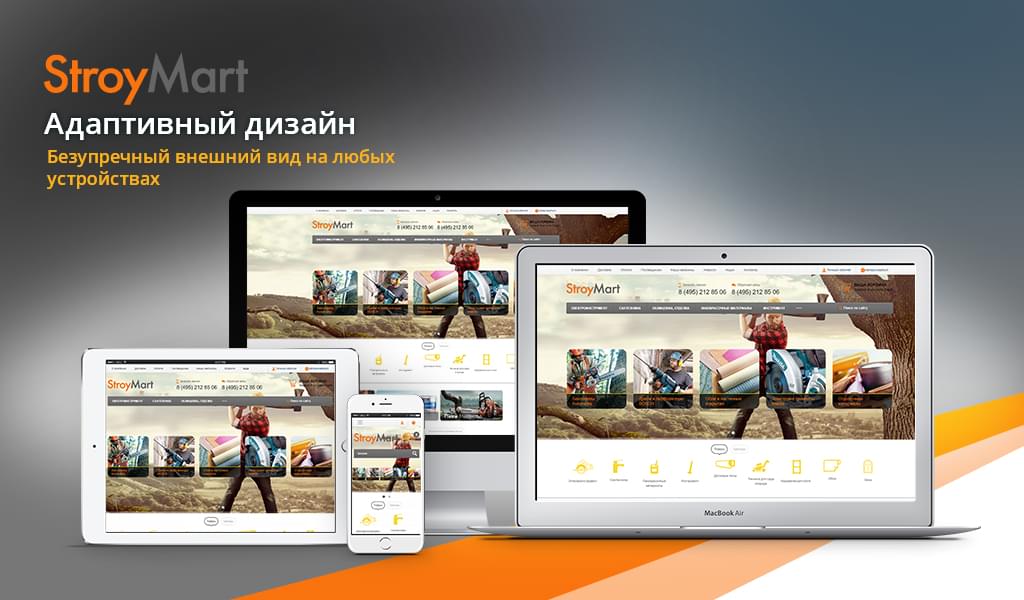
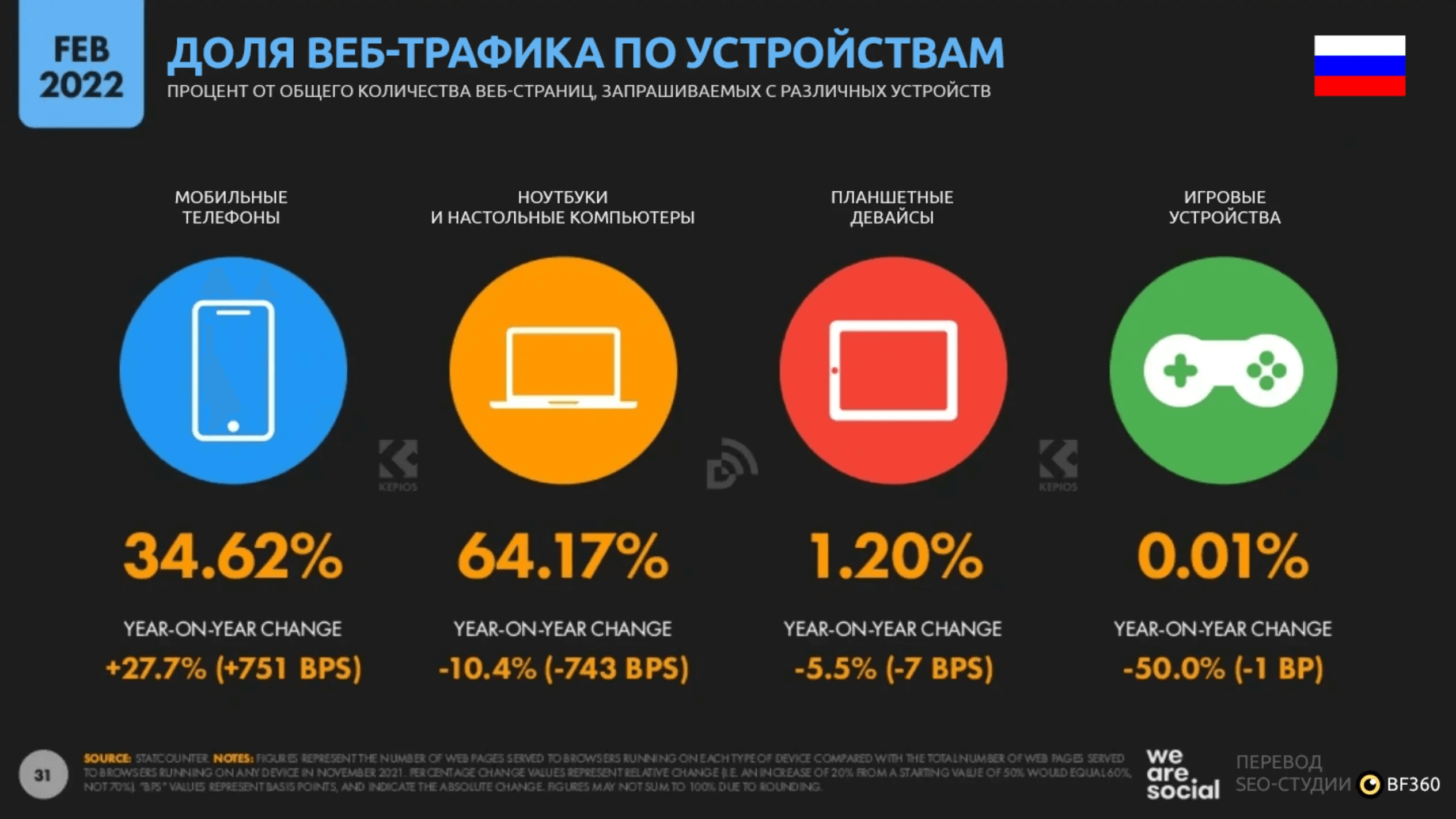
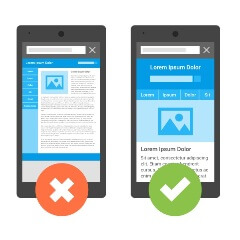
| 316 | Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади. | |
| 361 | Согласно статистике , на мобильные устройства приходится более половины трафика. | |
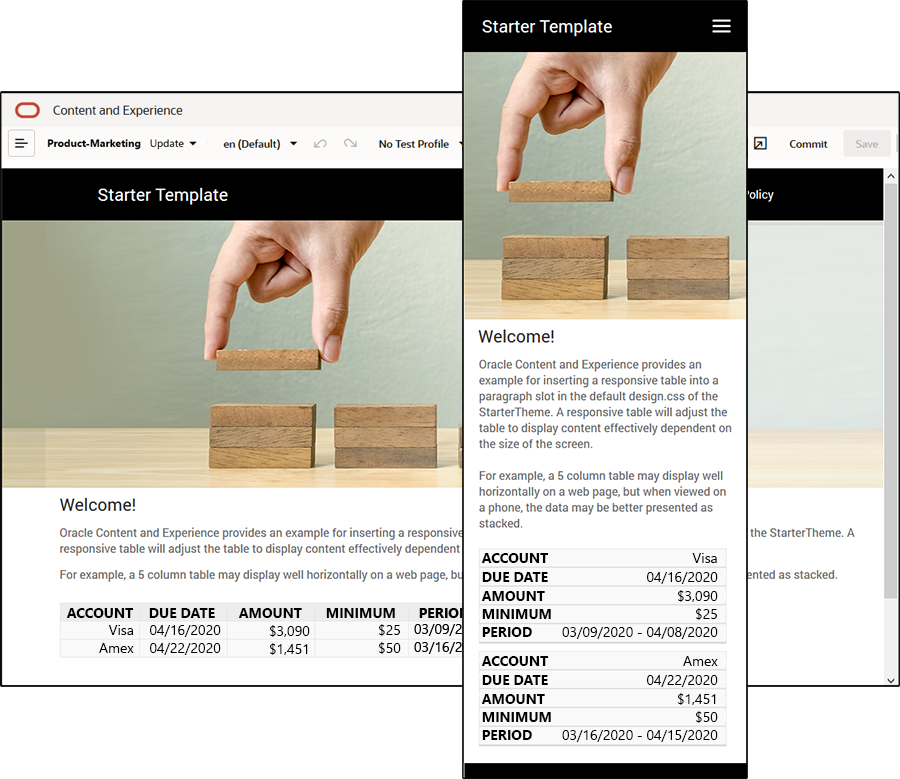
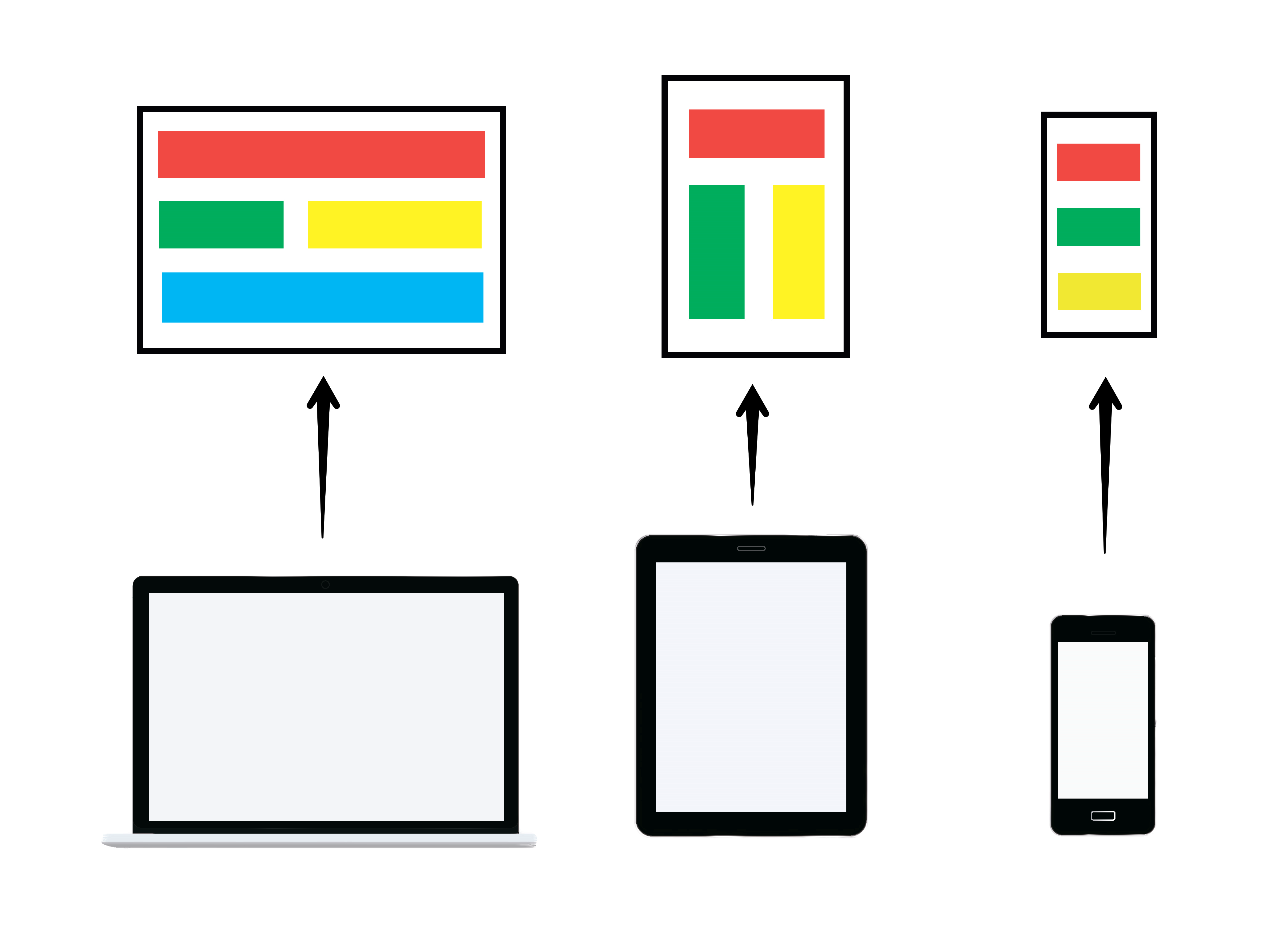
| 324 | Адаптивный макет обеспечивает корректное отображение сайта на экранах любых размеров, различных устройств, включая мобильные. | |
| 388 | Почему это важно? Мобильный трафик стремится по объемам не отставать от десктопного. | |
| 19 | В более сложных сайтах , где требуется программировать логику и хранить большие объемы данных с быстрым доступом к ним, используются языки программирования Php, Python, Ruby или др. Делать сайт самостоятельно без готовой основы долго и дорого. |
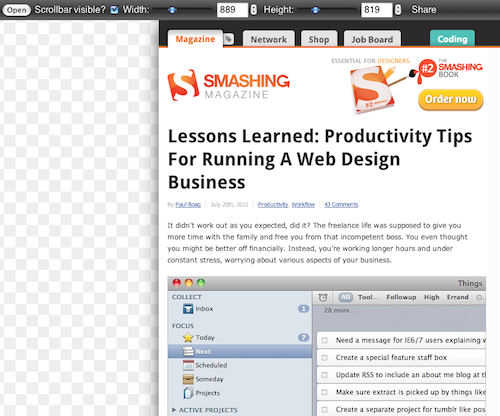
Поиск Написать публикацию. Время на прочтение 4 мин. Из песочницы. Есть сайт у которого нет мобильной версии, и нужно с минимальными затратами времени сделать мобильным пользователям этот сайт приятнее в использовании. Я расскажу о том как ускорить внесение изменений на сайт, и рассмотрю инструменты для быстрой верстки на живом сайте не имея доступа для его редактирования. Можно пойти обычным путем — скопировать сайт и доработать его на своей машине, или же писать все прямо на работающий сайт так лучше не делать.

_Clinical_Trial_Design_after_PMID_29490655.png)