Как увеличить картинку при наведении?
Подборка Hover эффектов при наведении на картинку CSS. Здесь вы найдете эффекты для галереи, эффекты с появлением текста или иконок, рамки и многие другие интересные эффекты для сайта. С помощью этого эффекта можно добиться красивого вращения картинки при наведении, для этого используем свойство transform. Такой эффект можно использовать для галереи, или для того, чтобы привлечь внимание к определенному элементу на сайте. Этот эффект можно использовать не только для того чтобы повернуть изображение, при повороте можно вставить на обратную сторону текст или другую картинку, либо отразить по горизонтали исходное изображение, как на примере, что бы картинка разворачивалась. С помощью этого эффекта можно поворачивать картинку при наведении, для этого используем свойство transform.














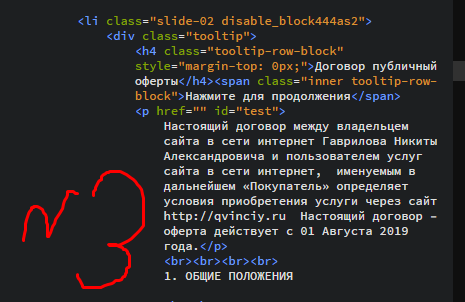
JavaScript позволяет добавить к подсказкам больше интерактивности. События onmouseover и onmouseout позволяют динамически управлять отображением текста:. Примените эти функции, используя события mouseover и mouseout :.
- Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания.
- Все сервисы Хабра. Ivan Ivan
- Демо Исходники. Здравствуйте уважаемые читатели блога webcodius!
- Курс Анимация в вебе Появление изображения при наведении на текст Лекции.
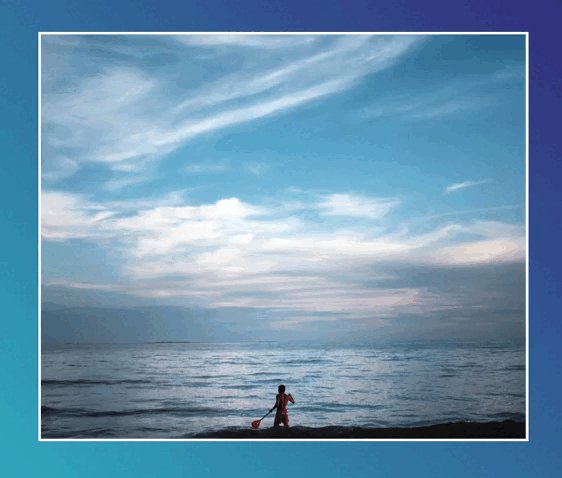
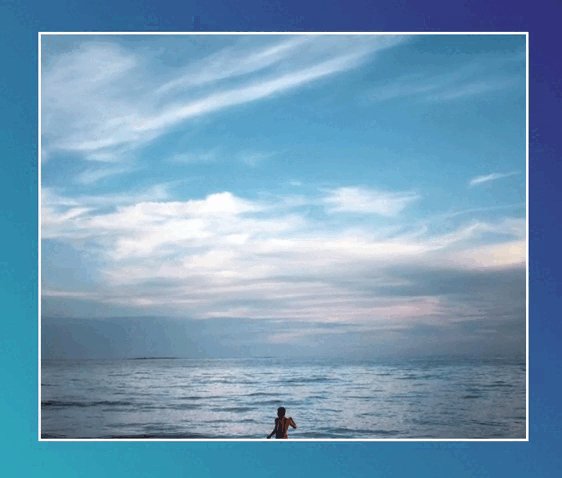
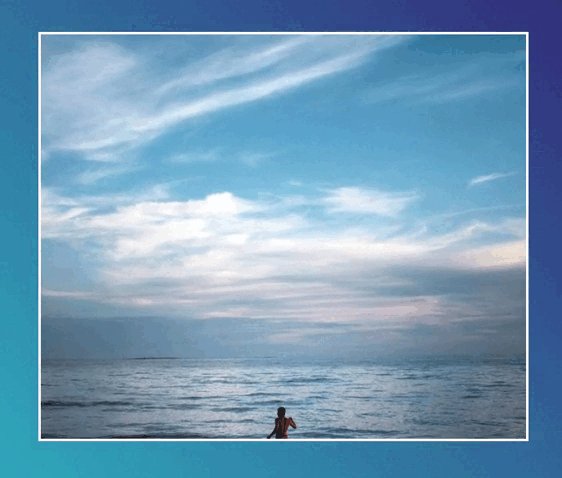
- За изменение масштаба изображения отвечает свойство transform с функцией scale. В качестве её значения указывается число больше 1 для увеличения масштаба и меньше 1 — для уменьшения масштаба.
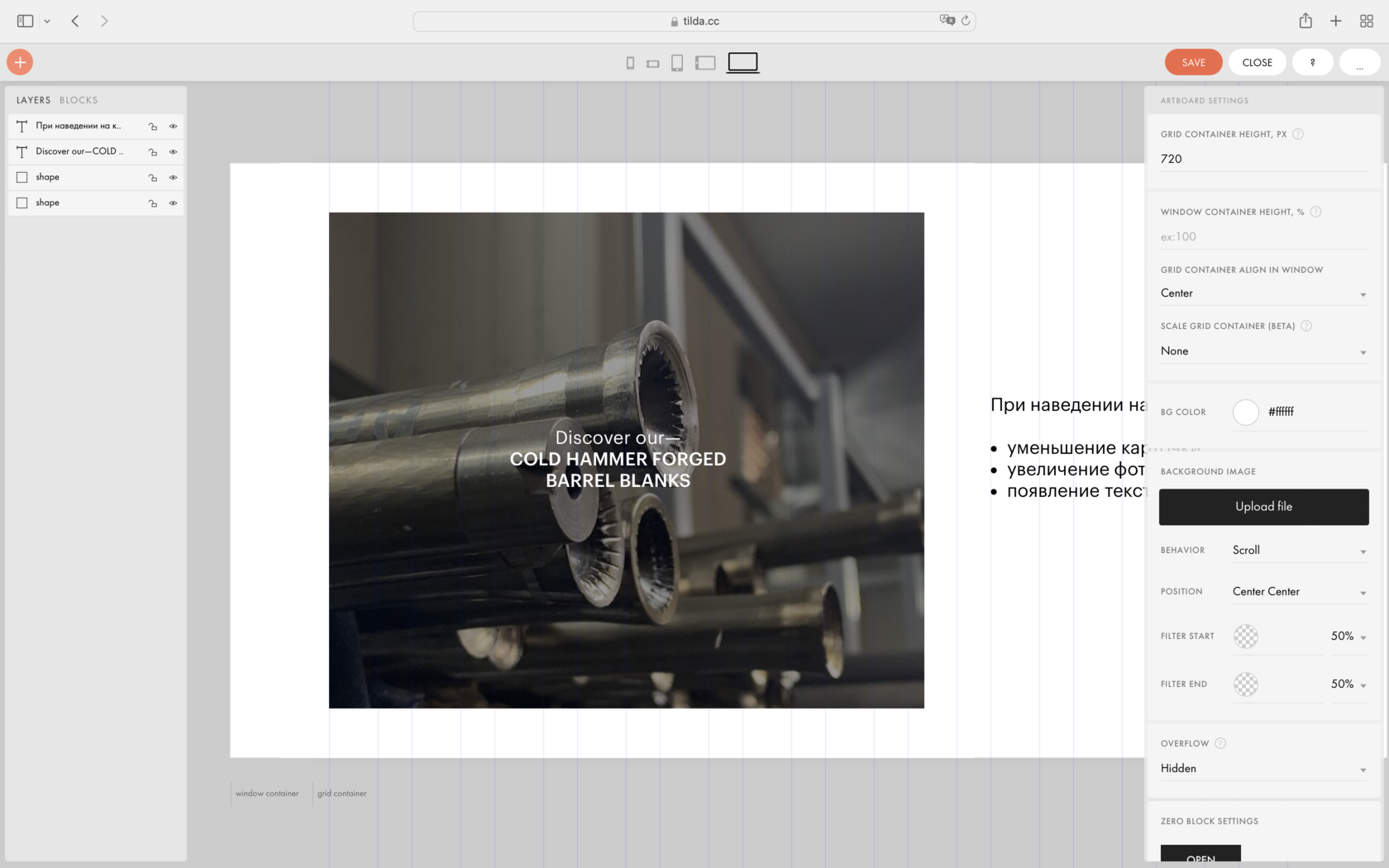
- Увеличение изображения в Zero-блоке при наведении в рамках своих границ.
- Для создания эффекта увеличения изображения при наведении курсора мыши примените CSS-селектор :hover и свойство transform: scale 2.
- Помечено: css , html , web. Очередной раз просто сидел в интернете, искал интересные штуки на CSS , и заметил что много людей задаются вопросом как изменить картинку при наведении.
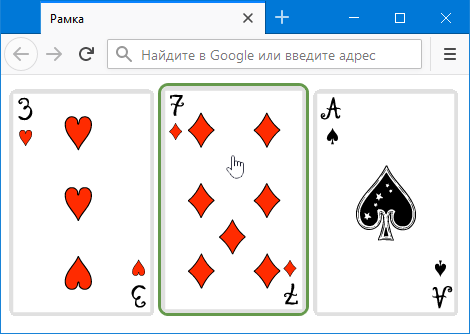
- Рамка вокруг изображений делается с помощью свойства border , которое добавляется к селектору img.















При наведении на картинку, она меняется Чтобы при наведении на картинку, она менялась, достаточно применить псевдокласс :hover. Самый простой вариант В первом примере мы будет изменять фоновое изображение background. То же самое можно оформить с помощью прозрачности фона. Только здесь тег a не пустует. Или благодаря тому, что размещаем один элемент под другим с помощью position: absolute см.