
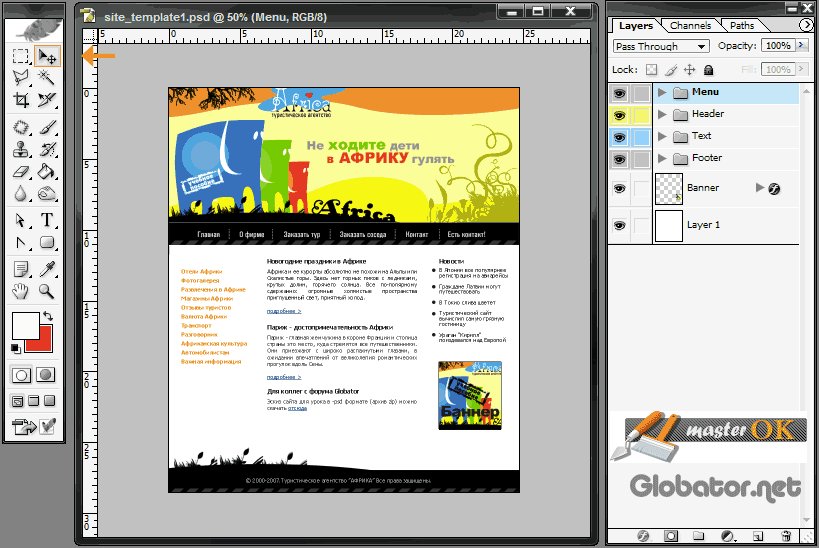
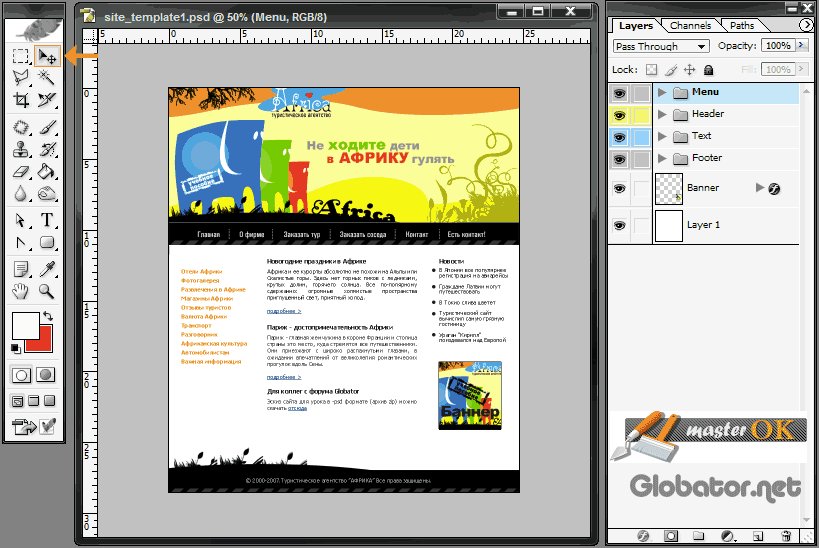
Создание дизайна сайта в Photoshop. Урок 1 прототип
Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи. Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы например, тот же Photoshop.














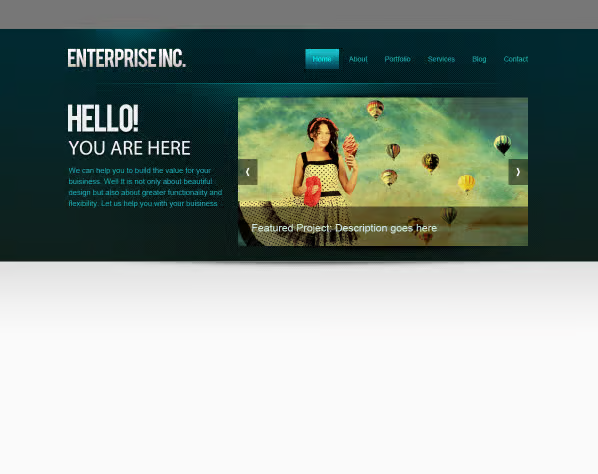
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop. Содержание: Что такое макет сайта Зачем нужен макет сайта Разработка макета сайта: работаем поэтапно Техзадание Прототип Подбор цвета Подбор шрифта Проработка Создание гайда Как создать макет сайта в фотошопе Как создать макет сайта онлайн или в программе Wilda Mockflow iPlotz Moqups Marvel Justinmind Ошибки в создании макета сайта Ошибки в дизайне Ошибки, критичные для верстки Создание макета сайта: что стоит запомнить. Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop. Он выглядит как готовый сайт: со всеми блоками текста и изображений, кнопками, фоновыми рисунками и так далее.
- Создание макета для печати в Photoshop
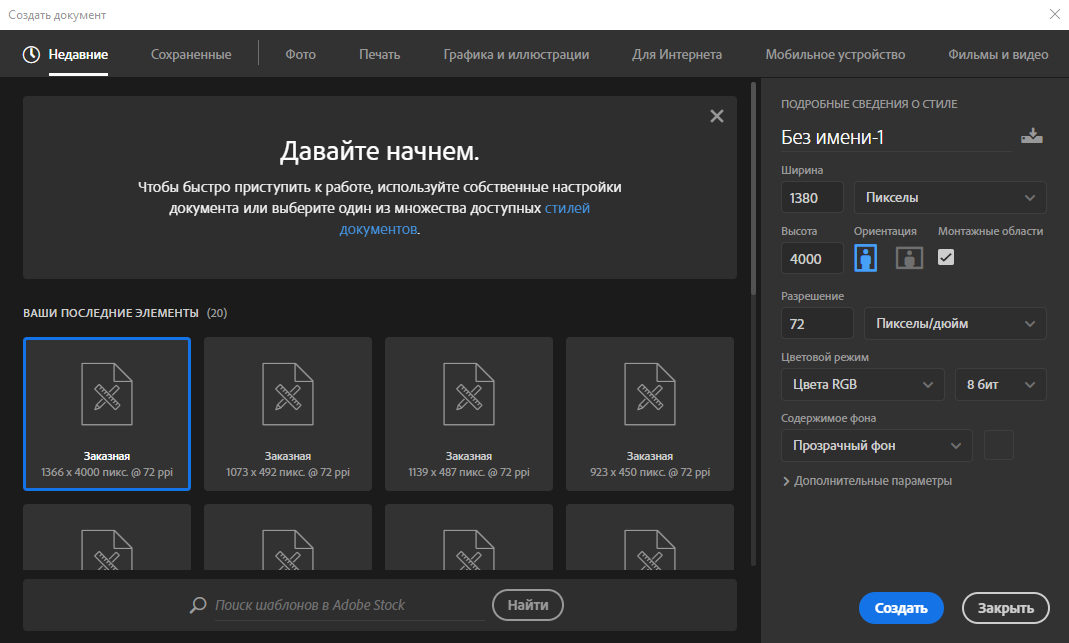
- Устанавливаем единицу измерения миллиметры cантиметры также допускаются , задаем размер с учетом вылетов под обрез - 94x54 мм. Разрешение обязательно точек на дюйм.
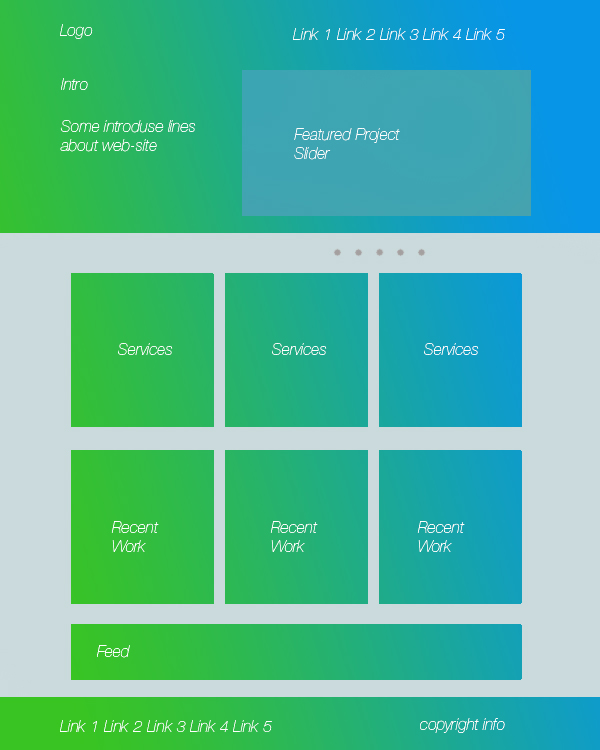
- Как создать макет сайта, интересуется не каждый второй.
- Создание макета сайта — это трудоемкий процесс, от которого будет зависеть дальнейшее продвижение ресурса. Но с этой задачей вполне можно справиться самостоятельно.
- Generate art with a Photoshop Action
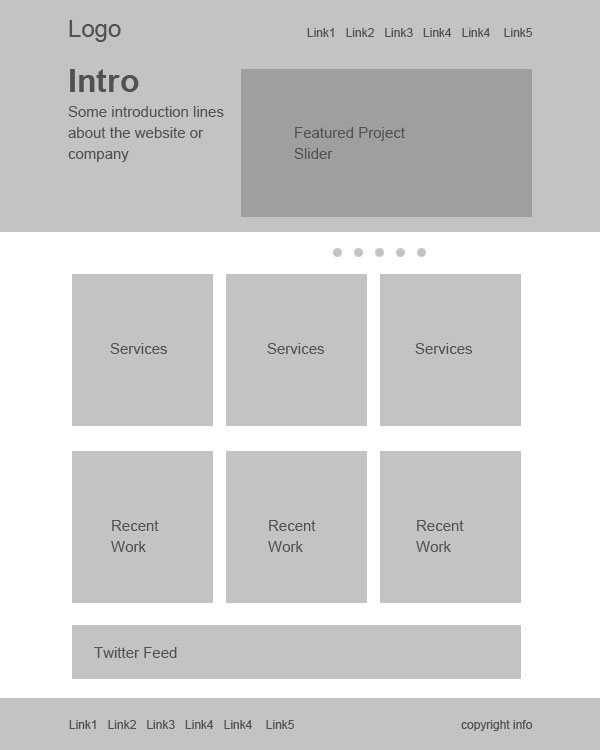
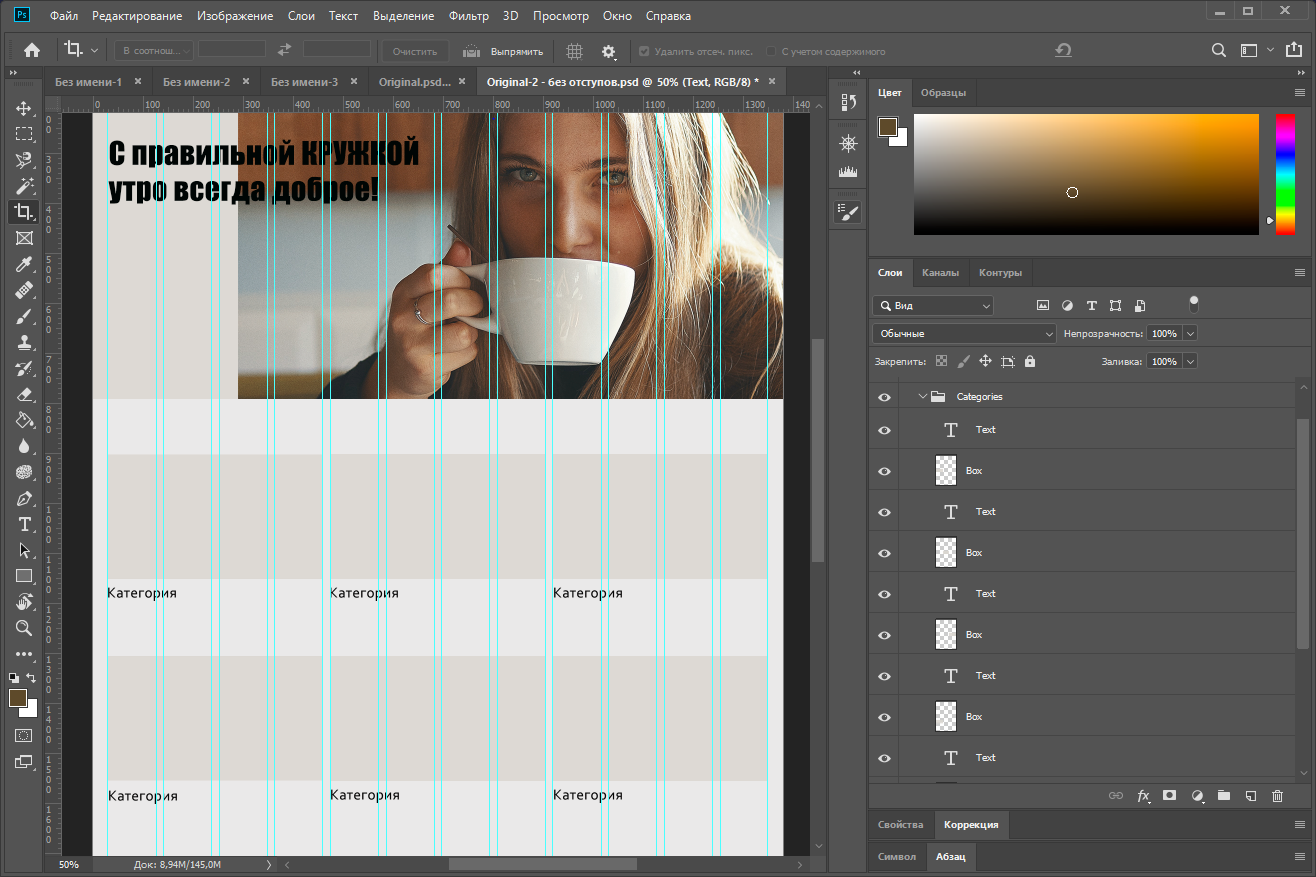
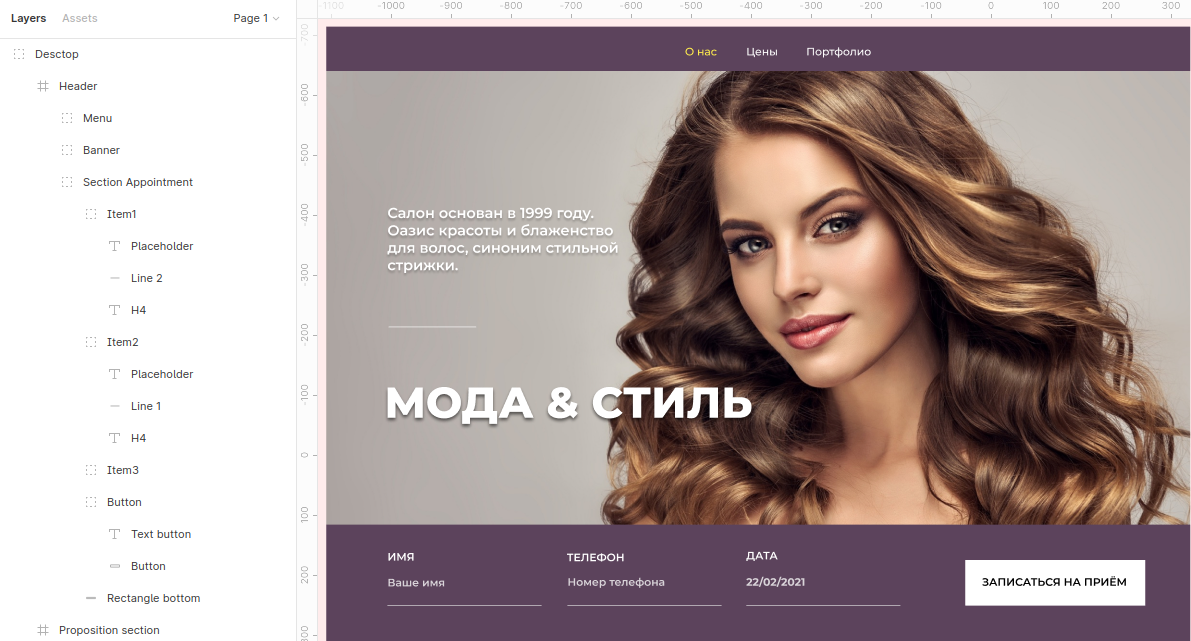
- Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов.
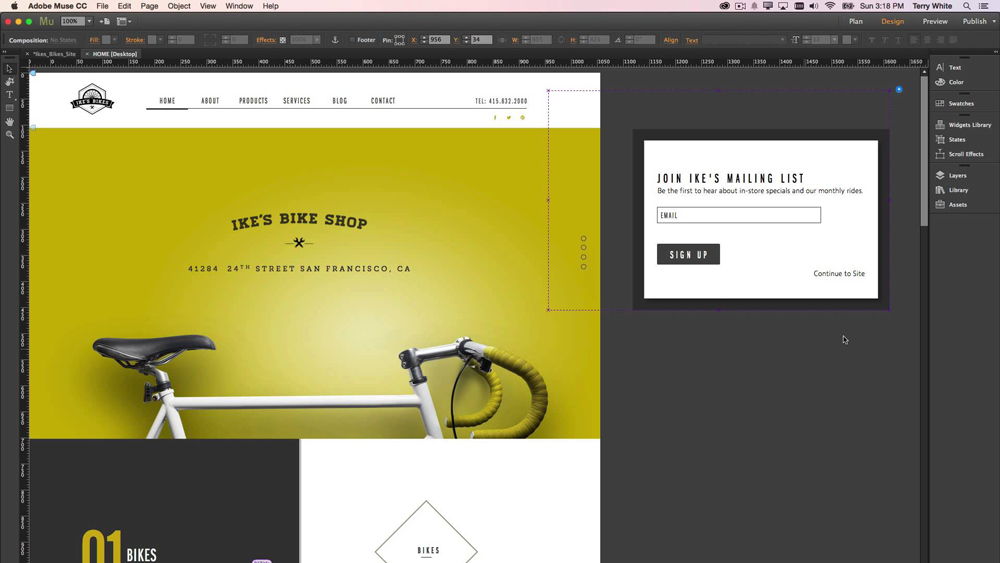
- Создание макета сайта в Photoshop требует некоторого опыта и знаний в веб-разработке. Конечно, с практикой и изучением основ дизайна в растровых редакторах вы также можете создавать в них и профессиональные макеты — сделать это можно и в визуальном редакторе Adobe Photoshop.
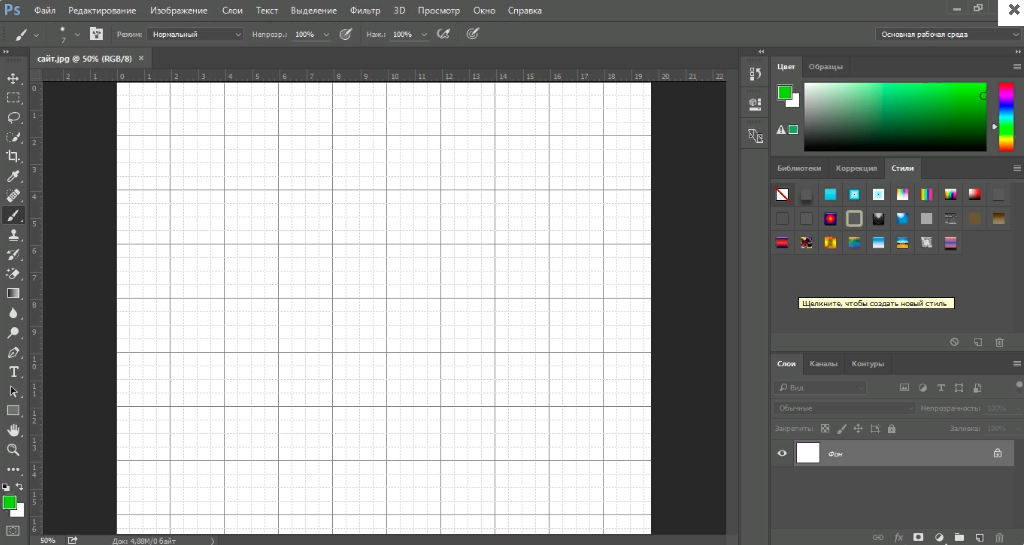
- Бесплатные курсы по it-профессиям на FreeTutorials. Отрисовывать дизайн принято в программе Photoshop.









ИИ в email-маркетинге: топ-6 сценариев для работы с клиентами. В последние пару лет российскую экономику бросает из одной крайности в другую. СберСеллер и крупнейшая платформа по работе с блогерами Perfluence объявили о стратегическом сотрудничестве. Как найти в Китае хороших поставщиков одежды и что делать, если продавец все же подвел. Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop. Он выглядит как готовый сайт: со всеми блоками текста и изображений, кнопками, фоновыми рисунками и так далее.