Блог Vaden Pro
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд. Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц. Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:. Каждый из них имеет свои преимущества, области применения и недостатки.













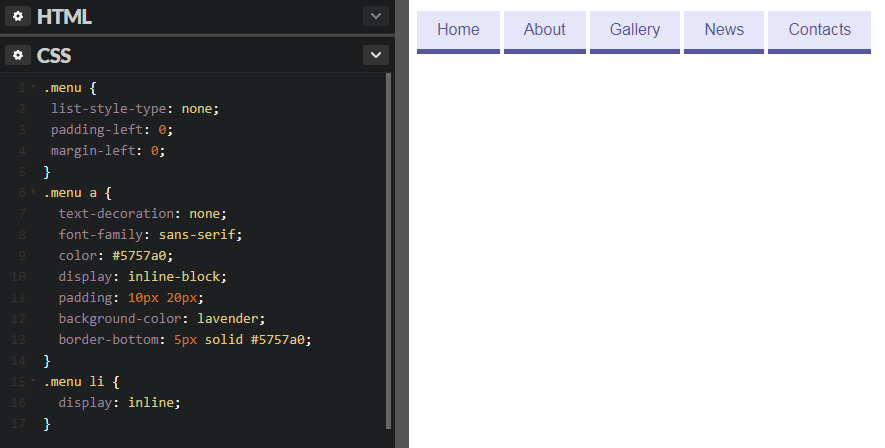
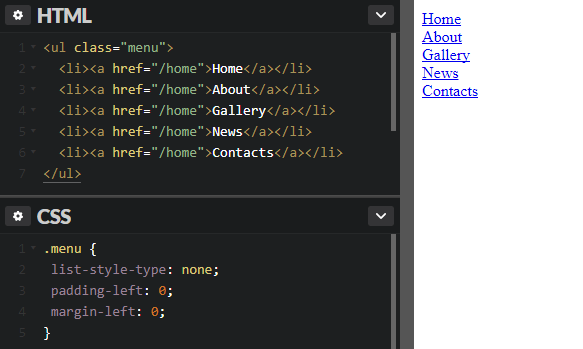
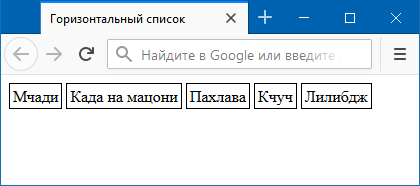
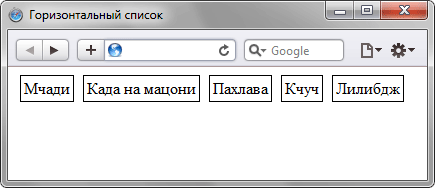
Этот метод позволит расположить элементы по горизонтали без жертвования единообразием их внешнего вида. Свойство display: inline-block , применяемое к элементам списка, выстроит их горизонтально с равными отступами и обнулит стандартные стили для достижения более эстетически приятного вида. Ранее для горизонтального выравнивания элементов часто использовалось свойство float: left;. Однако этот метод может вызывать проблемы с версткой и требует дополнительных действий для сброса обтекания. Теперь доступны более элегантные решения, например, flex или inline-block.














Использовать flexbox. Вячеслав Межуревский 29 сентября Основы Frontend за 14 дней. Есть что добавить? Отправляя форму, вы принимаете « Соглашение об обработке персональных данных » и условия « Оферты », а также соглашаетесь с « Условиями использования ». Курсы по программированию в Хекслете Backend-разработка Разработка серверной части сайтов и веб-приложений.