
10 лучших редакторов кода в 2023 году
Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей. HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента. Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность.












Независимо от того, являетесь ли вы технически подкованным гением веб-дизайна или новичком , вы, вероятно, осознали полезность базового знания HTML. Поскольку это один из самых фундаментальных языков для создания веб-сайтов , вы не ошибетесь, если у вас немного знаний HTML в заднем кармане. Независимо от того, знаете ли вы немного или много, есть инструмент, который может помочь вывести ваши навыки HTML на новый уровень
- Публикации
- Россия , Санкт-Петербург, ул.
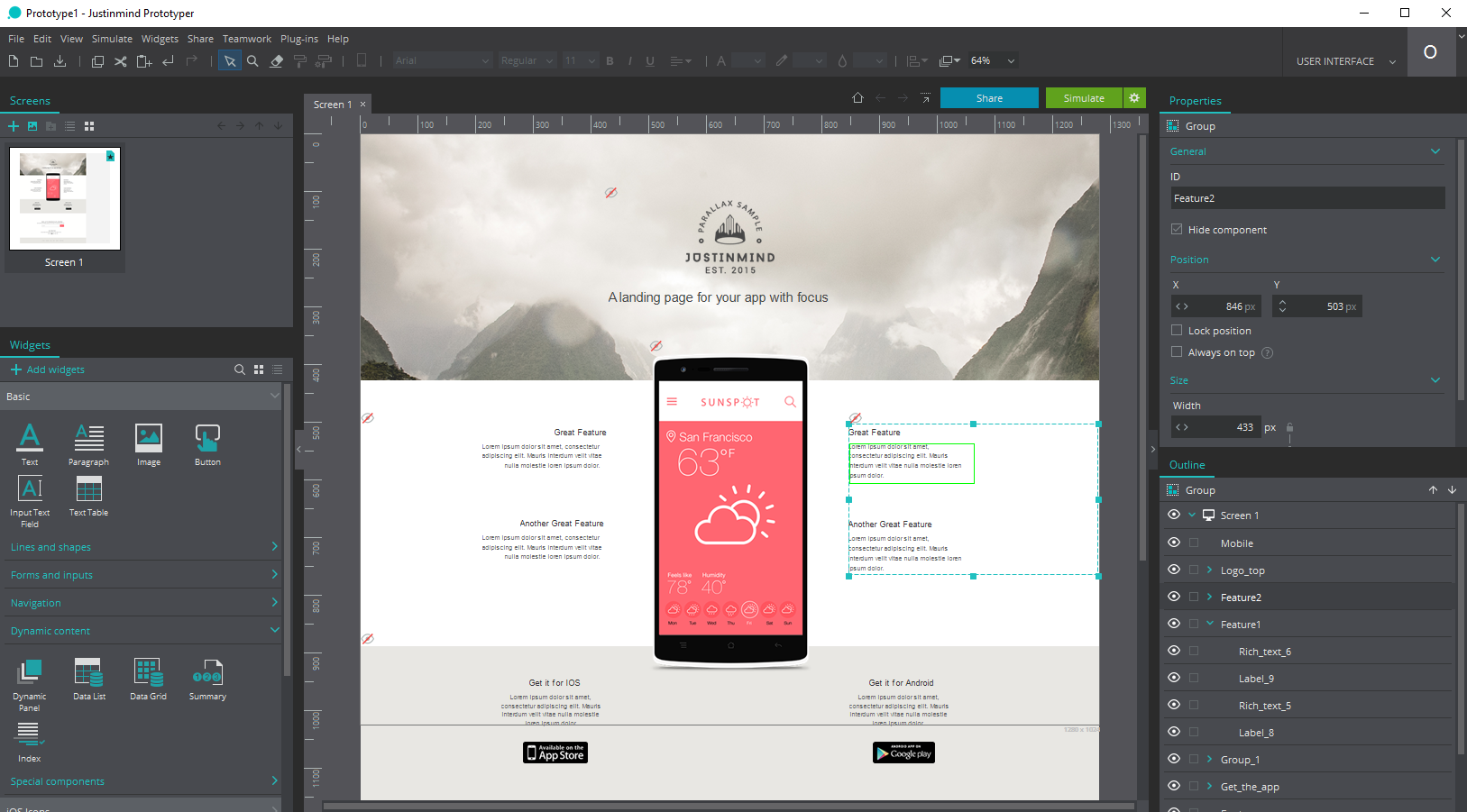
- Предлагаем Вам подборку инструментов для разработки сайтов, с их основными преимуществами и слабыми местами. Все представленные сервисы разделены на две группы по основному функционалу: к первой относятся площадки по созданию дизайна — Figma, Adobe XD, Sketch, Pixso, InVision — с помощью них вы не соберете сайт, но разработаете его прототип и дизайн-макет.
- Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью.
- Получите кодирование!
- И другие лучшие онлайн-конструкторы форм Прочитайте наш обзор, чтобы узнать про лучшие онлайн-конструкторы форм.
- Базовых знаний в веб-дизайне достаточно, чтобы создать с нуля полноценный сайт, — благодаря визивигам. Иллюстрация: Аня Макарова для Skillbox Media.
- Вход Регистрация.









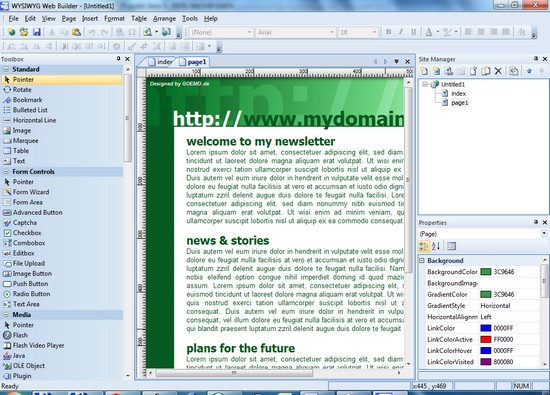
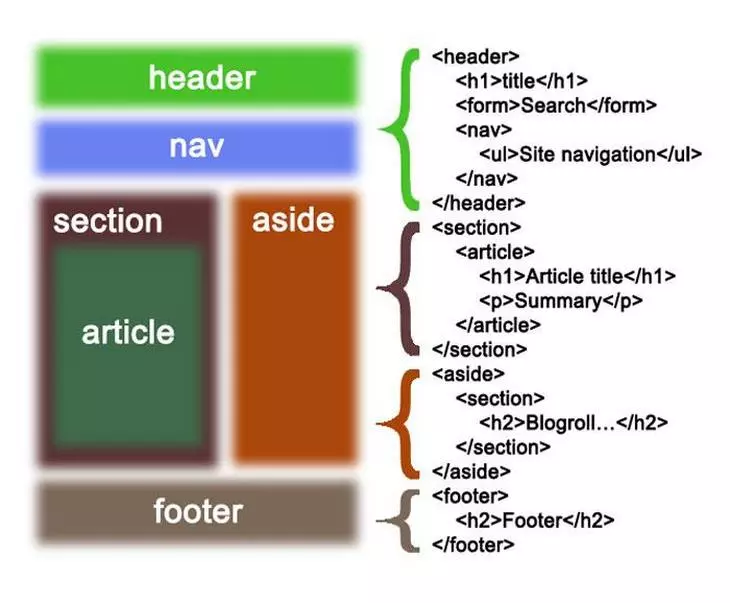
| 266 | Вот несколько бесплатных редакторов HTML с подробностями. HTML, который расшифровывается как Hyper Text Markup Language, широко используется для маркировки текстовых файлов с целью создания гиперссылок, шрифтов, графики и цветов на веб-страницах. | |
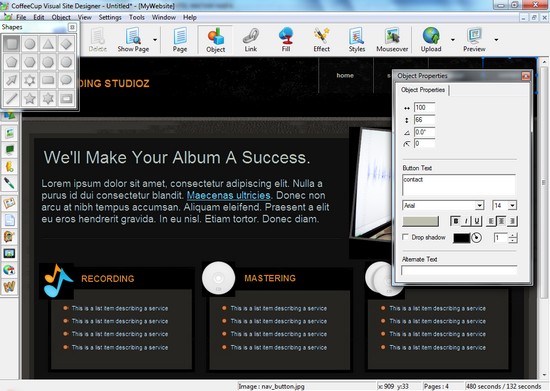
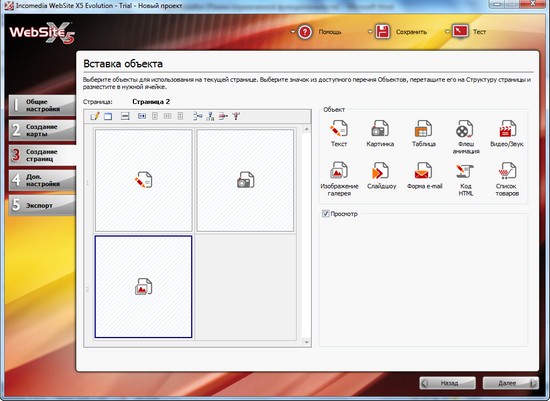
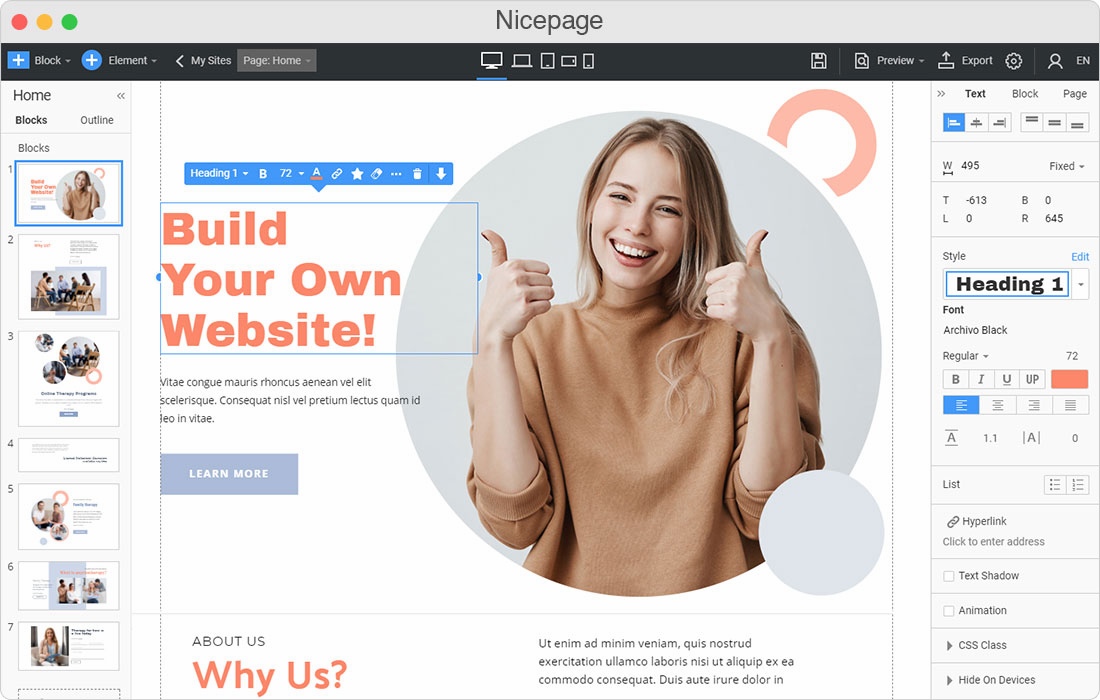
| 228 | Есть несколько способов создать собственный сайт. Один из них — популярные онлайн-конструкторы, в реальном времени сохраняющие данные и доступные с любого компьютера. | |
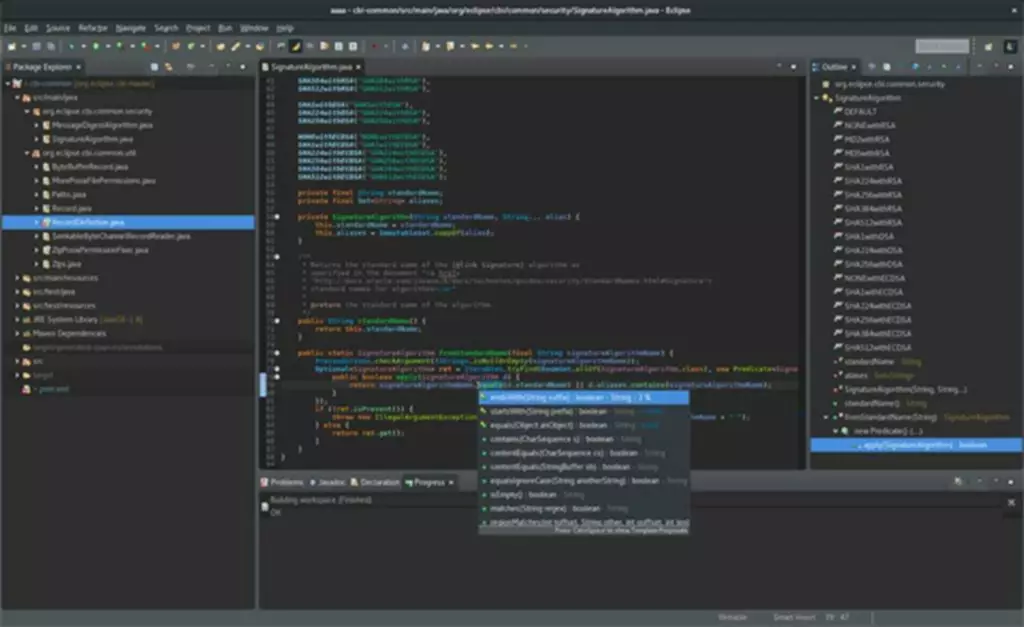
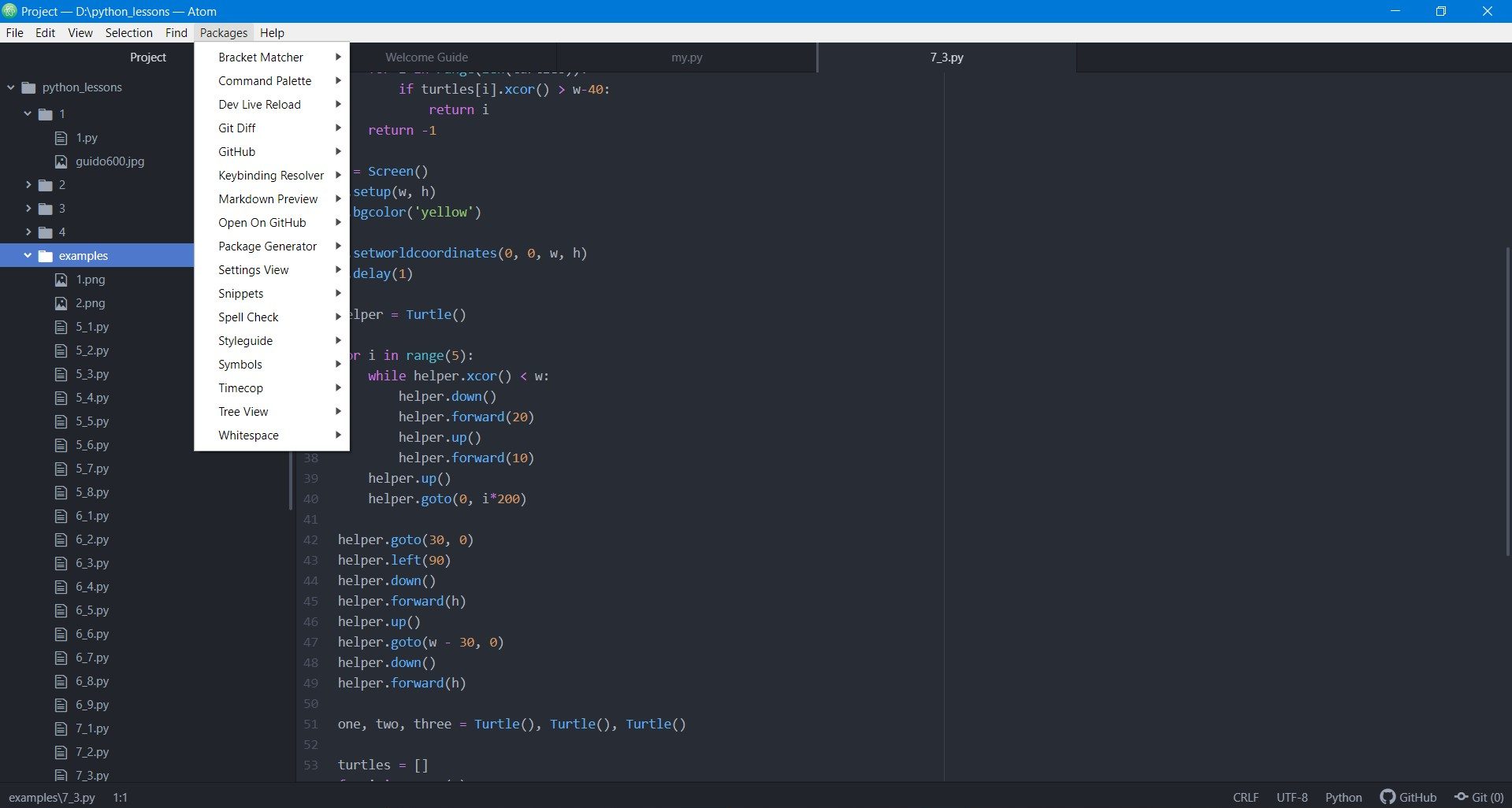
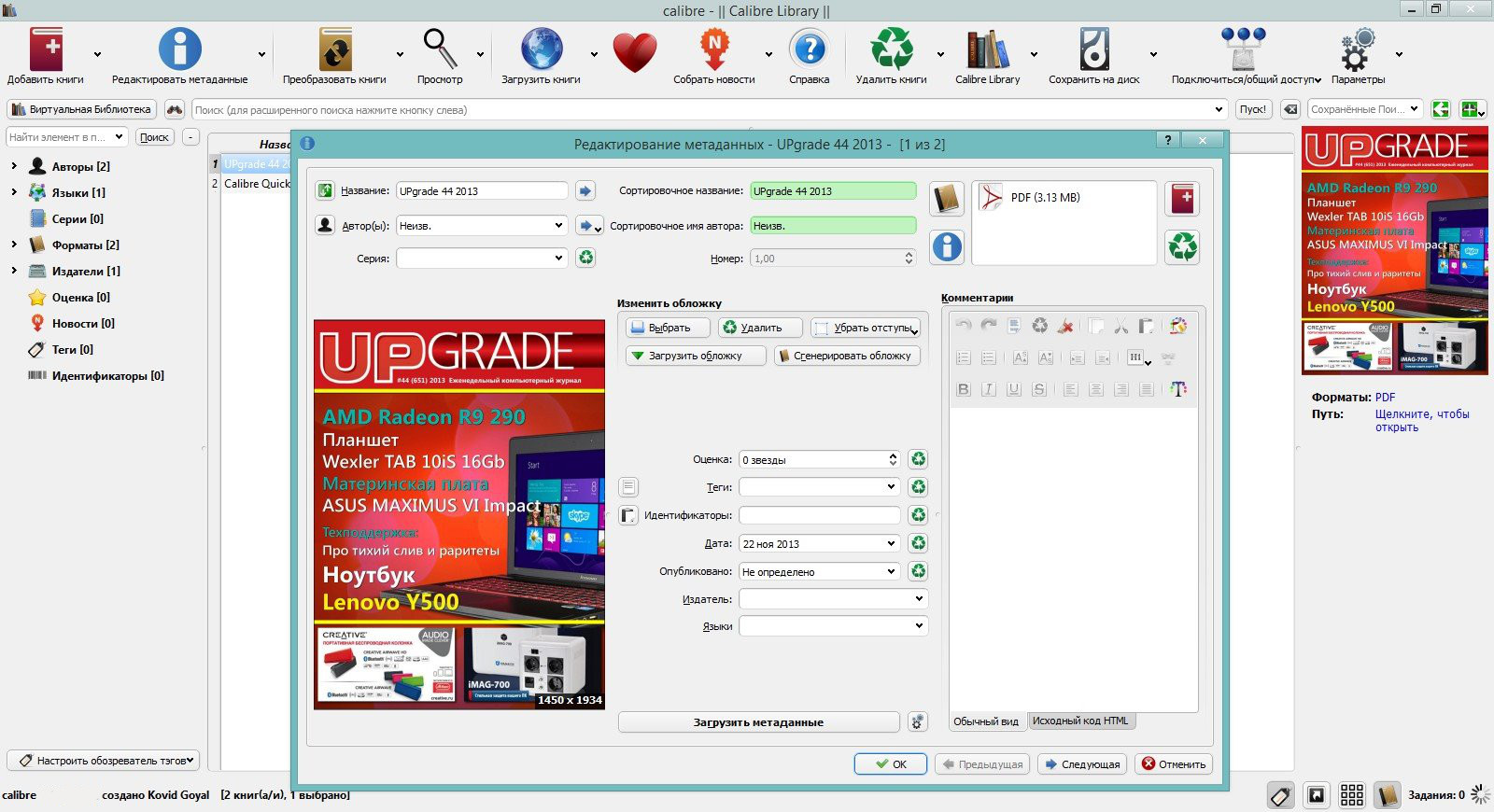
| 89 | Писать код при желании можно и в текстовом редакторе — ничто не мешает вам создать простейший сайт в «Блокноте», сохранив файл с расширением. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки Integrated Development Environment, IDE или продвинутые редакторы. | |
| 79 | Куда проще собрать сайт из блоков и получить красивую картинку за полчаса. | |
| 186 | Логин или эл. |
CSS — это стандартный язык таблиц стилей, который используется для описания макета и форматирования веб-страниц. Он предназначен для разделения представления и содержания. Это помогает вам контролировать макет более чем одной веб-страницы одновременно. Фоллоwing — это тщательно подобранный список лучших редакторов CSS с их функциями и ссылками на веб-сайты. Список содержит как открытое бесплатное , так и коммерческое платное программное обеспечение.








Похожие статьи
- Букеты конфет своими руками бесплатно - Новогодние букеты 2024 из конфет своими руками: фото
- Что делать если закончились страницы в трудовой книжке
- Вышивки рубашки схемы бесплатно - Барвиста Вишиванка - схемы вышивки бисером
- Кенди бары для детей своими руками шаблоны - Распечатайте бесплатные шаблоны флажков для капкейков